ウェブページのスクリーンショットの撮影・加工ができる「Webpage Screenshot」というGoogle Chrome機能拡張を試してみました。
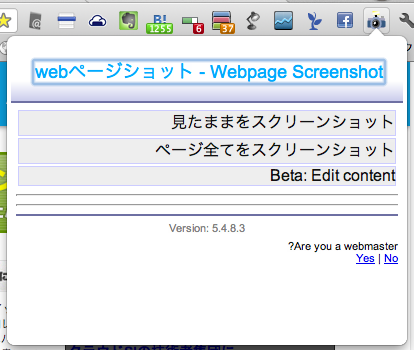
使い方は簡単で、スクリーンキャプチャを撮影したいページでカメラアイコンをクリックするだけです。

「見たまま」もしくは「ページ全て」いずれかのスクリーンショットの撮影が可能です。

撮影後は、スクリーンショットの加工が可能です。直線を引く、曲線を引く、スプレイ、文字入力、四角、円、矢印、切り取りなどができます。
こうした機能は「Skitch」などでも対応可能ですが、この「Webpage Screenshot」ならではとなるのが、ページ全体のスクリーンショット撮影でしょう。

縦に長いページも、このように保存することが可能です。基本はPNGで保存されますが、OptionからJPEGに変更することも可能です。

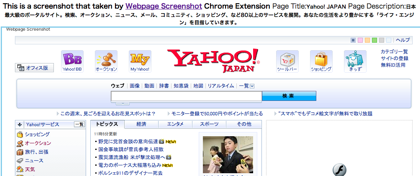
また「Share」すると、専用のパーマリンクが発行され、スクリーンショットをネットで公開することも可能です。