リアルタイムアクセス解析ができる「Chartbeat」というとても便利なサービスがあります。サイトを離れずに「Chartbeat」を確認できる「Chartbeat for Google Chrome」というGoogle Chrome機能拡張がありました。
リアルタイムに、
・サイト全体の訪問者数
・ページ毎の訪問者数
・リファラ
・閲覧されているページ
などが分かる、ブロガーにとってはなんとも嬉しいアクセス解析サービスが「Chartbeat」です。
通常はサイトにアクセスしてアクセス解析を確認するのですが、この「Chartbeat for Google Chrome」を使えば、サイトにいるままにリアルタイムアクセス解析が可能です。

メニューバーに表示されたアイコンをタップするだけですので、使い方も簡単です。

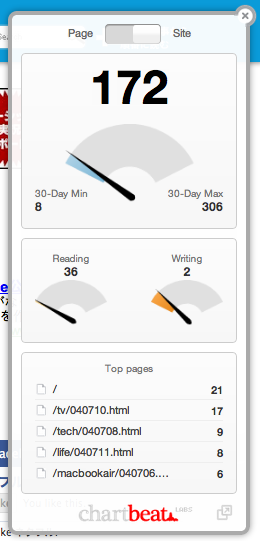
これはサイトの訪問者数表示です。どのページが閲覧されているか、ということも分かります。

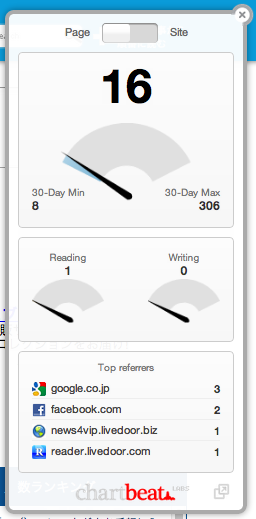
これはページ毎のアクセス解析です。リファラが分かりますね。
さらに詳細に関してはサイトにアクセスする必要があるのですが、とりあえず手軽に「Chartbeat」の結果が表示できるのはありがたいです。
「Chartbeat」に関しては、次のような記事を書いています。
▼「Chartbeat」サイトの“今”(同時アクセス数やリファラ)のリアルタイムアクセス解析が凄すぎる!
▼「Chartbeat」ウェブ版のデザインがリニューアル
▼リアルタイムアクセス解析「Chartbeat」300万ドルを調達
▼再び本気でブログを書きはじめた@sasakillが手を出した8つのカスタマイズ&アプリ
もちろん、こちらの本でも紹介していますよ。
▼必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意