
スクロールしないとページ全体が表示されないようなウェブページのスクリーンショットを撮影するのに使えるGoogle Chrome機能拡張「FireShot」をご紹介します。インストールするとGoogle Chromeのメニューバーに表示されますので、クリックしてメニューを選択してスクリーンショットを撮影です。
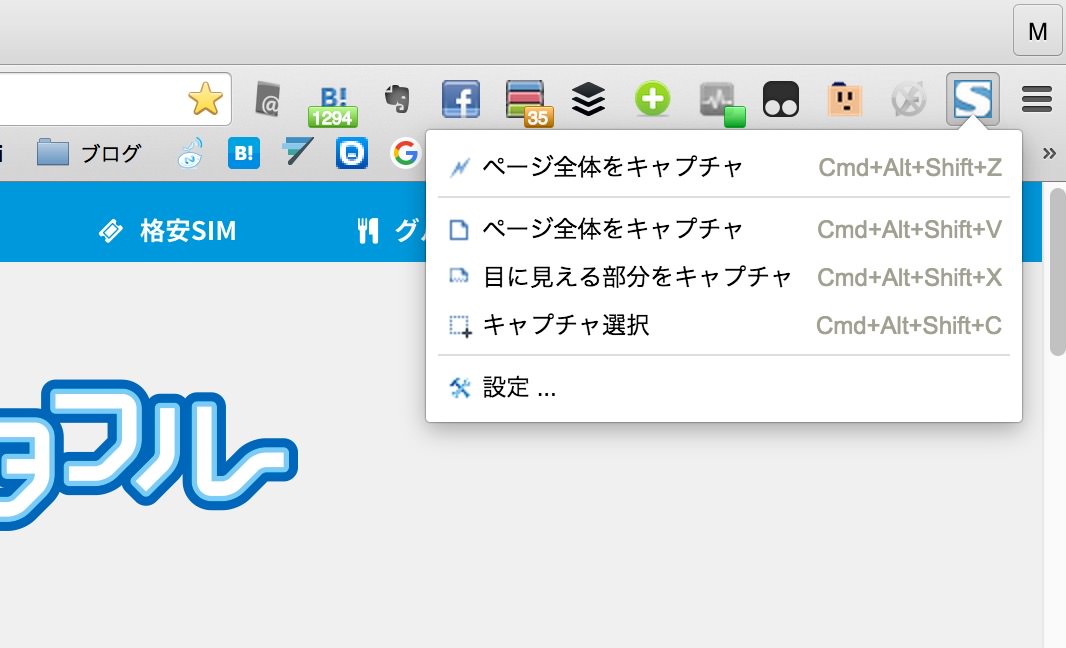
Google Chromeでウェブページのスクリーンショットを撮影する
メニューとしては、次の3つがあります。
・ページ全体をキャプチャ
・目に見える部分をキャプチャ
・キャプチャ選択
さらにカミナリアイコンで一番上にメニューがあるのですが、これは最後に使ったメニューにすぐにアクセスできるように表示されています。
また、ページ全体のキャプチャ以外は、OS Xの機能を使ってもスクリーンショットを撮影することは可能です。

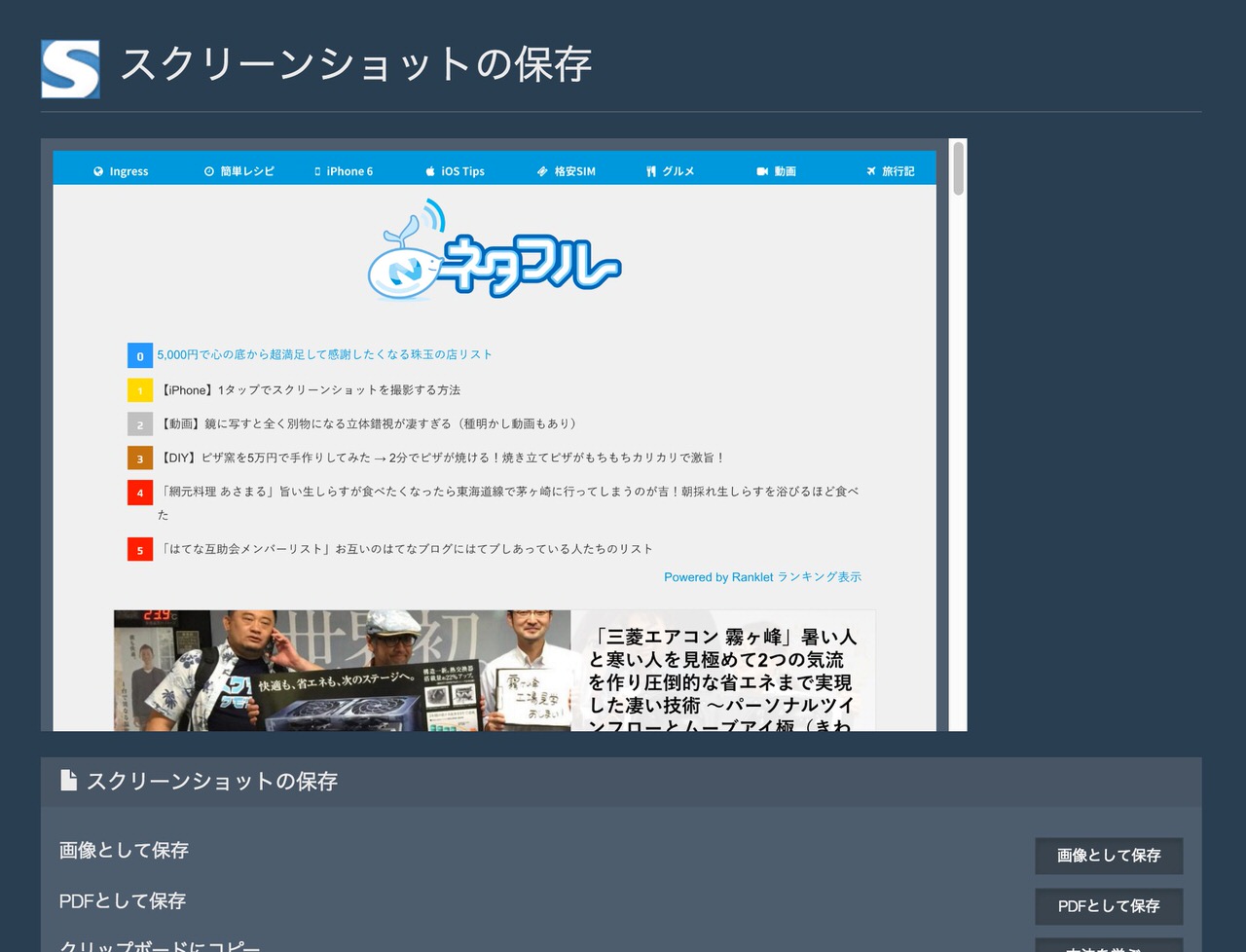
こちらが、ページ全体のスクリーンショットを撮影したところです。撮影が完了すると、新しいタブが開いて内容が表示されます。

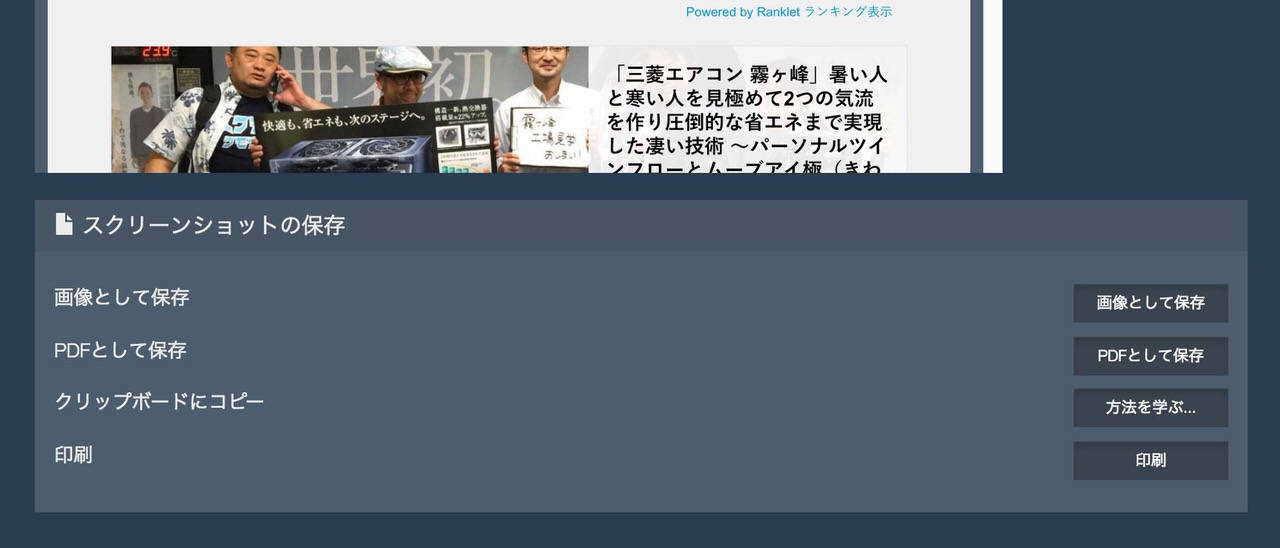
撮影したスクリーンショットは、
・画像として保存
・PDFとして保存
・クリップボードにコピー
・印刷
から、操作を選択することができます。
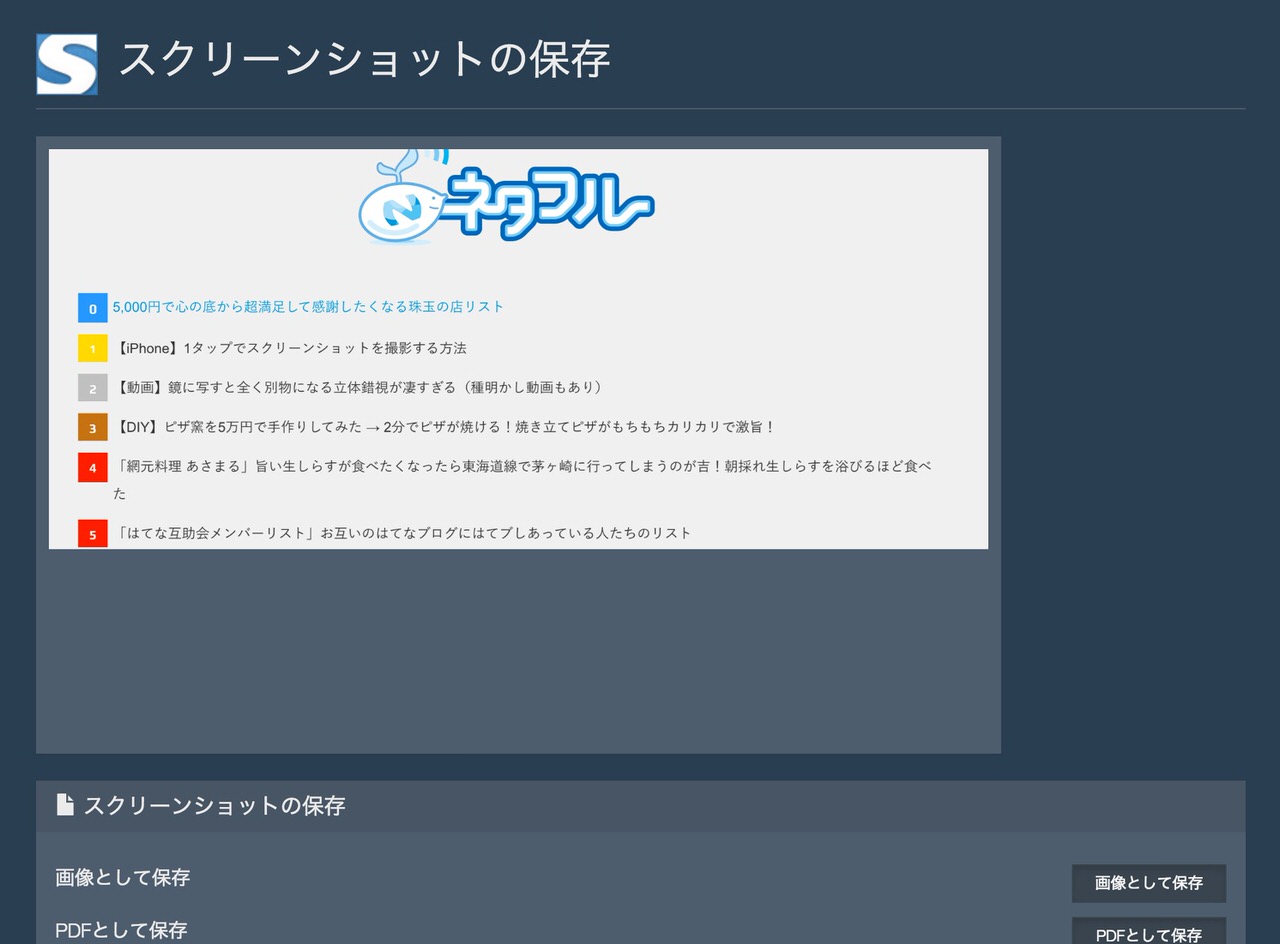
続いて、自分でスクリーンショットの範囲を選択したところです。

きちんと一部分だけ表示されていますね。

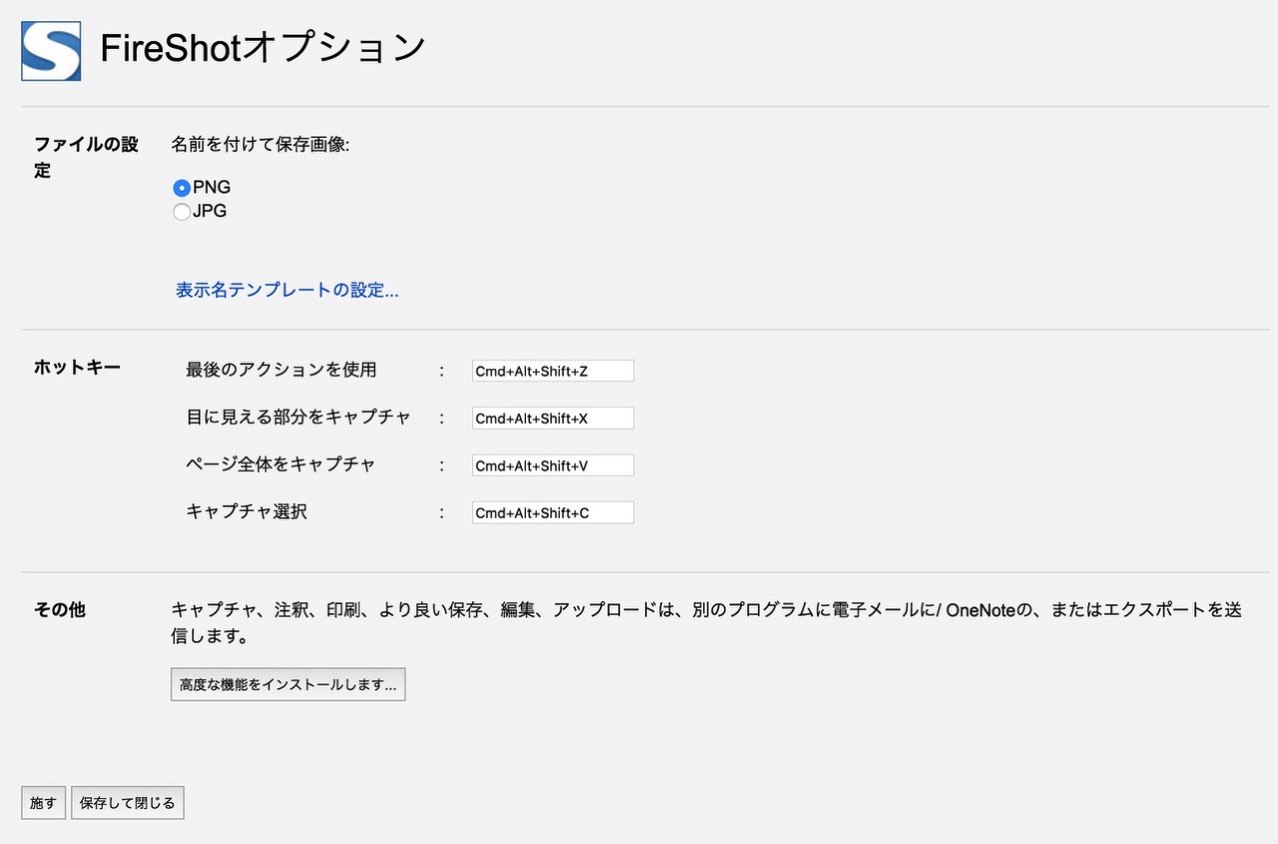
こちらはオプション設定です。フォーマットをPNG、JPGから選択したり、キーボードショートカットを変更することが可能です。
その他の「Google Chrome」機能拡張もご覧ください。














