検索エンジンでの上位表示にはウェブページの表示スピードも関係している、なんてことも言われたりしますが、いずれにせよ表示は遅いより速い方が良いモノ。そこで、ウェブページを高速化するためのアドバイスをしてくれるGoogle Chrome機能拡張「Page Speed Insights」はいかがでしょうか?

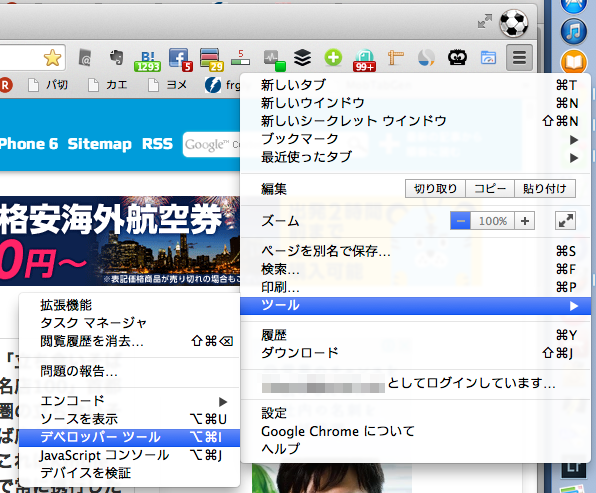
インストールしたGoogle Chrome機能拡張「Page Speed Insights」は、ハンバーガーメニューの「ツール」から「デベロッパーツール」を選択します。

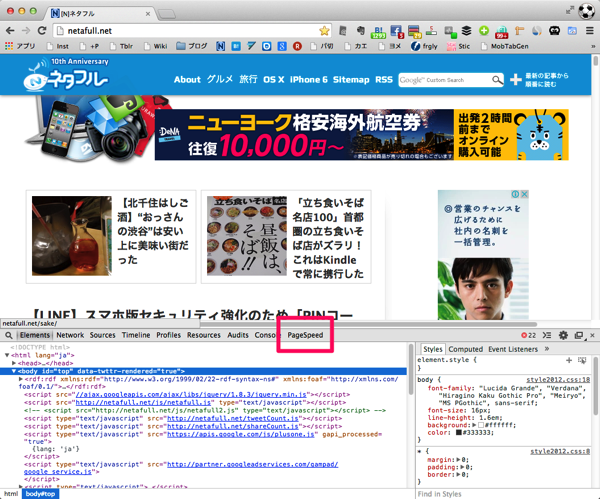
表示された「デベロッパーツール」の右端にある「PageSpeed」をクリックして選択します。

「Page Speed Insights」が表示されますので「分析」をクリックします。

解析がスタートします。読み込みからの分析には少し時間がかかりました。

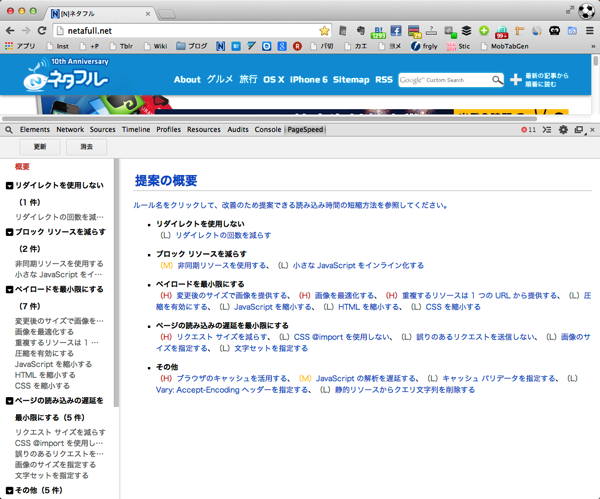
解析結果が表示されます。合計で15点のアドバイスがありました。これらを改善すれば、間違いなくページの表示スピードが改善されるのでしょうね。参考にしたいと思います。
「Page Speed Insights」は無料のGoogle Chrome機能拡張です。