Compare fonts with Typetesterというエントリーより。
Web site Typetester lets you perform side-by-side comparisons of a number of popular fonts.
ポピュラーなフォントの見栄えをオンラインで比較することができる「Typetester」というサイトがありました。

Verdana、Arial、Georgiaなどポピュラーなフォントを選択肢、サイズや行間、装飾などを選択し、フォント同士を比較することができます。
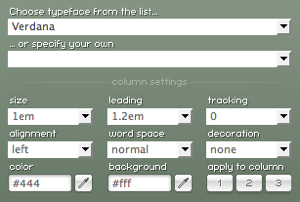
設定画面です。

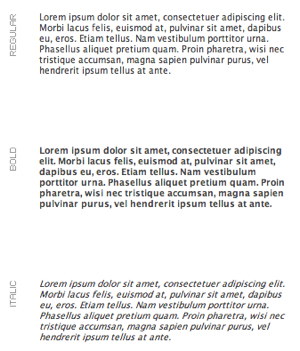
設定が反映されます。レギュラー、ボールド、イタリックで確認。

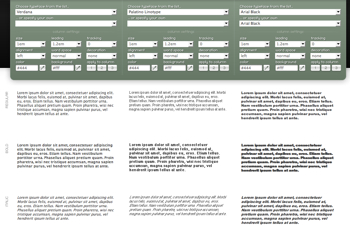
最大3種類を同時に比較できます。

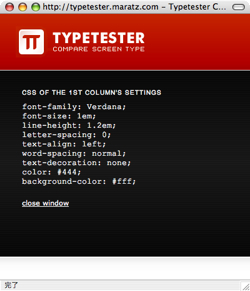
CSSとして情報を取得することができます。

英語なので利用頻度がどうか分かりませんが、ウェブデザイナーに便利なツールでしょうか。
ちなみにSafari(Webkit)では正常に動きませんでした。Firefoxで問題なく動作しました。










