
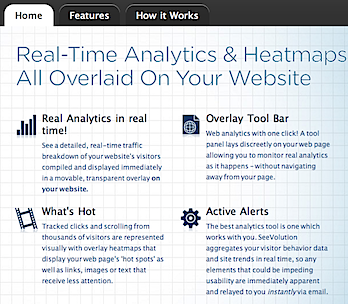
ヒートマップが見られる機能を備えた「Seevolution」というリアルタイムのアクセス解析サービスを試してみました。無料です。
将来的には有料になるかもしれませんが、とりあえずベータ版の今は無料で使えていますので、興味のある人はどしどしお試し頂くと良いんじゃないかと思います。

リアルタイムのアクセス解析という意味では、個人的には「ChartBeat」を重宝しております。ですので、期待したのはヒートマップです。
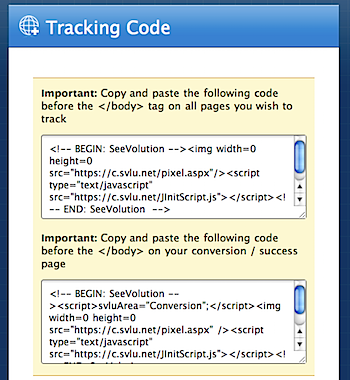
実際の使い方ですが、ユーザ登録をするとスクリプトが表示されますので、それをサイト内に埋め込むだけとなります。

こんな感じのものです。2種類です。
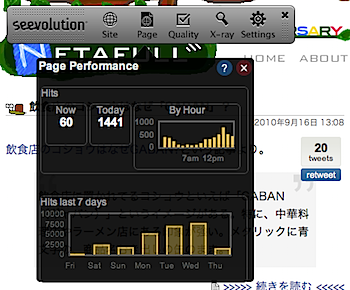
では、どうやってアクセス解析をするのか? これが「Seevolution」の特徴でもあるのですが、アクセス解析するサイトにツールバーが表示されるのですね。

こんな感じです。
どうやってこのツールバーを表示するかというと‥‥

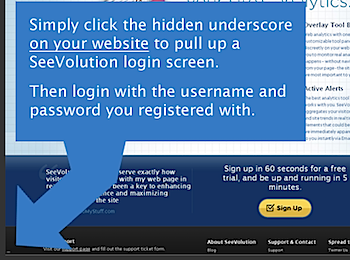
ダッシュボードにログインした状態で、左下をクリックします。
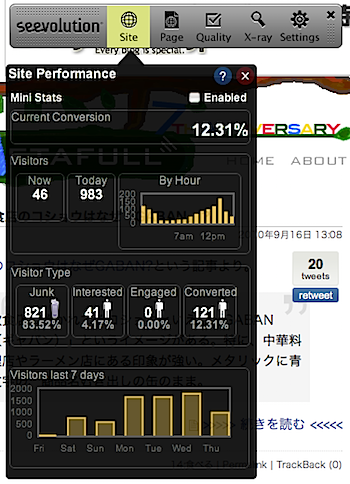
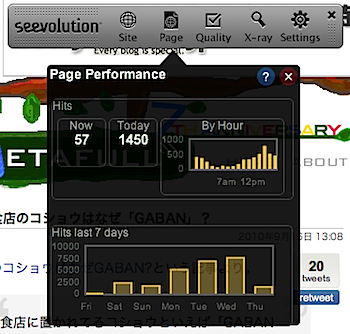
それでは、どんな解析画面か、です。

↑Site

↑Page

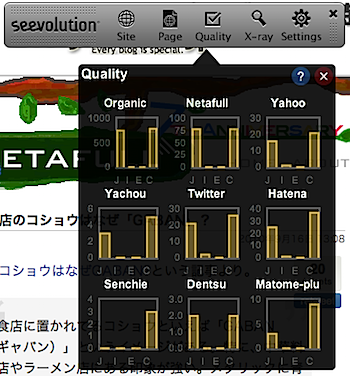
↑Quality
「Dentsu」?
ヒートマップを見てユーザビリティ的にどうなのかとかチェックしたかったので、とりあえずトップページのみに仕込んであります。
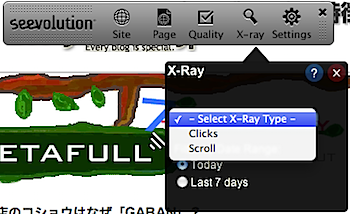
で、肝心のヒートマップですが「X-ray」です。

クリック、スクロール、また今日、過去7日間で選択することができます。
とりあえず、過去7日間のクリックを確認してみます。

当然ですが、メニューのあたりがクリックされているんだなぁ、と分かりますね。

サイドバーのメニューの、どれがクリックされているのか、というのも分かります。実際に、クリックされてますね。
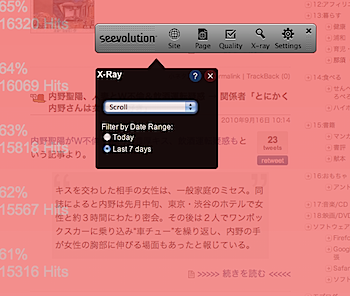
続いて、過去7日間のスクロールを確認してみます。


下にスクロールに従って、色が薄くなる=離脱しているのが分かります。

フッターまでくるとほとんど見られていない! みたいなことが分かる訳ですね。

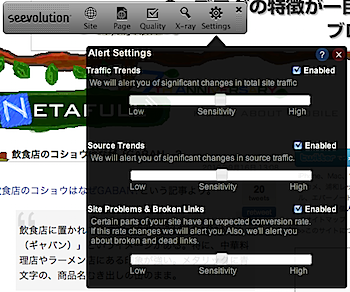
トラフィックの変化、ソースに変化などにより、アラートメールを受け取ることも可能です。
ダッシュボードもあるのですが、主にアクセス解析対象となるサイト上でアクセス解析を実行する、というのがユニークなサービスです。ヒートマップ機能も使えますね。