リアルタイムにアクセスしてきた人の情報が手に取るように分かるという、久しぶりにひっくり返ったリアルタイムアクセス解析サービス「Chartbeat」のご紹介です。
いしたにさん@みたいもん! に教えてもらったのですが、これはすごいサービスです。なんせ、リアルタイムにアクセス解析ができるのですから!
アクセス解析というと一般的には、過去のデータの分析でしょう。昨日はどうたったかな、と。Google Analyticsもそうです。
振り返るという意味ではそれでも良いのですが、ブログを書いていると「いま」何が話題になっているか、というのも気になるのですね。どんなページが見られているか、どんなキーワードが話題になっているか。
そして、そのリアルタイムなアクセス解析を実現しているのが「Chartbeat」です。1ヶ月間の試用の後、月額9.95ドルのコストがかかります。
ユーザ登録時からクレジットカードの番号が必要になるので敷居は高いですが、試す価値はありますし、ぼく自身は継続して利用しようと思っています。
ということで、どんなサービスかご紹介です。ユーザ登録後に、サイトにスクリプトを埋め込む作業をします。

ドメイン名を入力。

headタグの直後と、bodyタグを閉じる直前にそれぞれ、アクセス解析のためのスクリプトを挿入します。

スクリプトの挿入に問題がなければ「Added」と表示されます。

これでリアルタイムアクセス解析のスタートです!

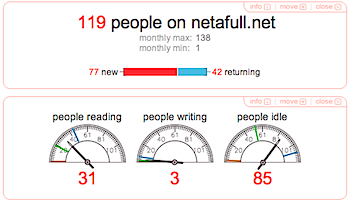
↑ダッシュボードを細かく見ていきます。

同時に何人がアクセスしているか(リピーターか新規か)、読んでいるか、書いているか、アイドリングか、といったことが分かります。

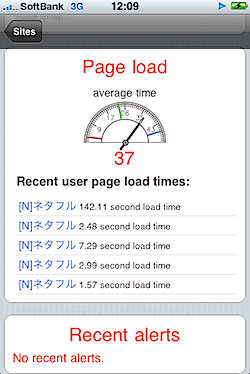
ページのロード時間が分かります。どのページが何秒で表示されているか、さらに平均時間も分かります。

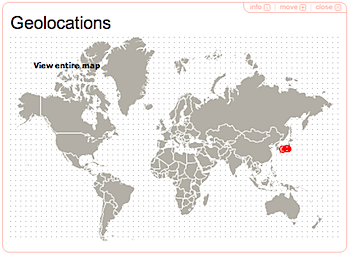
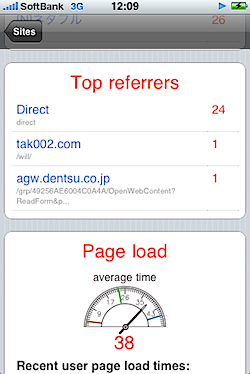
どこからアクセスしてきているか、が分かります。

訪問者がどのくらい滞在しているか、が内訳も含めて分かります。

どの検索エンジンからきたか、どのページからきたか、といったことが分かります。

リファラの詳細です。日本語の検索キーワードも、きちんと表示されています。
次の機能はユニークかつ分かりやすいです。

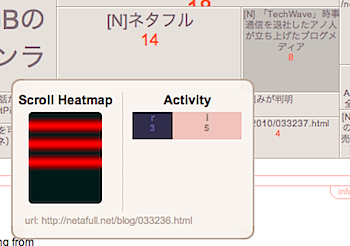
どのページにどのくらいの人が滞在しているか、がビジュアルで分かります。人数が多いと、表面積が大きくなります。

ヒートマップの機能もあります。

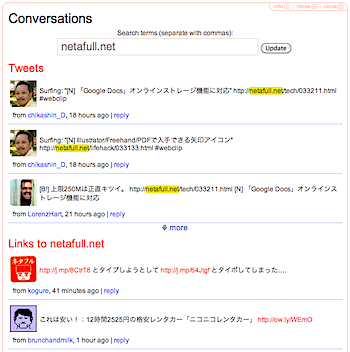
リアルタイムに見られているページが、リファラと共に分かります。

ツイッターなどで話題になっている様子も分かります。
いろいろ解析できるのですが、念のため改めて書いておきますが、全てリアルタイムの解析結果なので、刻一刻と変化していきます。その様子を眺めているのは、ある種の感動がありますね。
さらに過去の分析も可能になっていて、アクセス数やページのロード時間などの統計情報を見ることができるようになっています。




うーん、それにしてもこれだけの情報をリアルタイムで見られるというのもすごいですし、何よりユーザインターフェースが美しく、そして分かりやすいですね。
アクセス解析というのは頻繁に見るものなので、飽きがこない上に分かりやすくて使いやすくないと困るのですが、これだったら常に表示させていても苦になりません。
で、もっと驚くことに、なんと無料のiPhoneアプリ「Chartbeat」まで用意されているのですね。

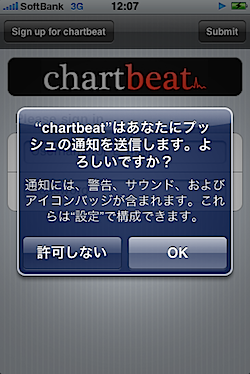
起動するとプッシュ通知についてダイアログが表示されます。この記事によれば「訪問者数が急増したときや、サイトのダウン時に通知」してくれるようです。

ウェブサイトでユーザ登録に使用したID/PWでログインします。
後は、ウェブ版ほど細かくはありませんが、リアルタイムにいくつかの情報が更新されていきます。



うーん、凄いですね。外出先ですらも、自分のサイトの「いま」を知ることができるなんて!
そして早速、週末にヤフー砲を受けたのですが‥‥

アクセス数が急激に増えたようで、それをきちんとiPhoneにプッシュでアラートしてくれました。
ちょうどMacを開いていたので慌てて確認してみると‥‥

同時にアクセスしている人が約200人に跳ね上がっていました(通常は100人くらい)。

アクセス数の過去推移を見ると、ヤフー砲で急にページビューが増えたことが分かります。2ヶ所に旗が立っているのですが、それがiPhoneプッシュされたタイミングです。
ウェブサービスはiPhoneとの連携が必須! と思わせるようなサービスにもなっている訳です。
ツイッターのようなリアルタイムウェブには、旧来のアクセス解析ではスピードが物足りなくなっており、まさに「Chartbeat」のようなサイトの“今”を教えてくれるリアルタイムアクセス解析サービスが必須という訳ですね。
さらに、リアルタイムでアクセス解析をしていると、トップページに表示する記事の配置についてもアイデアが生まれます。「タイトル+本文」にするか「タイトルのみの羅列」にするか、がまさにそれです。
当然のことながらトップページを見ている人が多く、さらにページの上の方から閲覧されるのが分かります。気付いたのは「タイトル+本文」の記事をクリックする人が多いということで「タイトルのみの羅列」よりもクリックされるかも? とヒントを得ました。
そこで、ネタフルのトップページの構成を「タイトル+本文」に、やや変更してみたところです。このように、リアルタイムアクセス解析はサイト制作にも役立ちそうなことも分かりました。
「Chartbeat」は、確かにサービスを利用するハードルは高いのですが、1ヶ月間は無料で試用できるので、是非とも試してみるといいんじゃないかな、と思えるサービスです。