Make animated GIFs with Gickrというエントリーより。
Web site Gickr lets you create animated GIF images quickly and easily.
写真から簡単にGIFアニメーションを作成することができる「Gickr」というサービスです。

果たしてGIFアニメーションを作成するかな? と思いつつも、複数枚の写真を用意すれば、手軽にGIFアニメーションが作成できてしまいます。
素材となる写真は自分でアップロードすることもできますし、Flickrにある写真を使うこともできます。Flickrと連携しているあたりが便利ですね。
しかもFlickrのアカウントがなくても大丈夫です。スピードを調節してスライドショーもいいかも(ただしGIFなので画質は落ちます)。
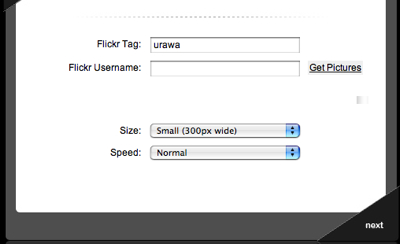
まずは最初の画面です。

Flickrを利用する場合は「Flickr Tag」と「Flickr Username」を入力します。「blue」などと入力すると、青系の写真がピックアップされますよ。
写真が検索されたら、使いたい写真にチェックを入れます。

そしてサイズとスピードを決めて、右下の「next」をクリックすればGIFアニメーションが生成されます。たったこれだけです。
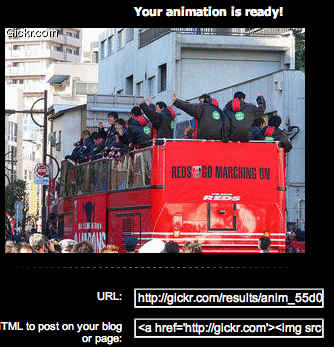
生成後がこちら。

URLとブログに貼り付ける用のHTMLがコピーできます。実際に貼り付けるとこんな感じに。

本当に手軽なんですよ。GIFアニメーションを作成するためのフリーソフトとか探せばいいのかもしれませんが、このサービスも十分に手軽です。
写真で4コマとか作ってみると面白いかもしれませんね。
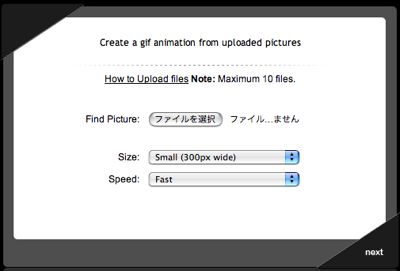
ちなみに手持ちの写真をアップロードするにはこのような画面になります。

普通のアップローダーですね。難しくないと思います。
あえてGIFアニメーションです。