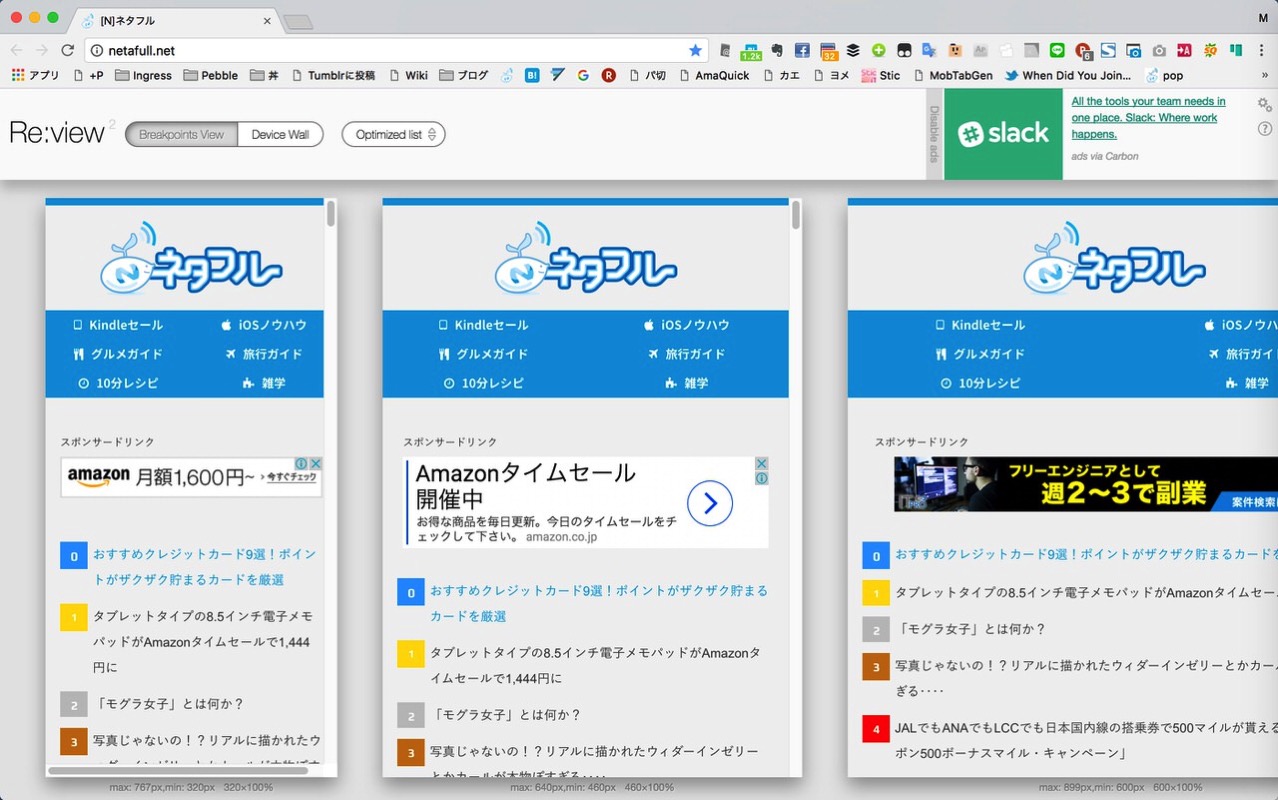
ウェブデザインをする人には当たり前、定番のGoogle Chrome機能拡張でしょうか? 複数サイズのレスポンシブデザインを素早く簡単にテストできる「Re:view」というGoogle Chrome機能拡張を試してみたのですが、これは良いですね!
プリセットされたスマートフォンのサイズで簡単にウェブデザインのチェックができるのがとても便利です。レスポンシブデザインのウェブサイト、ブログのテストをする必要がある人にはオススメのGoogle Chrome機能拡張です。
それでは試してみたレポートです。

標準で表示されるのは「Breakpoints View」です。画面の中身を実際にスクロールしながら確認することができます。一つの画面をスクロールさせると、他の画面も連動してスクロールします。

個人的に便利だと感じたのは、こちらの「Devides Wall」の方で、プリセットされているスマートフォンの画面サイズでまとめて確認することができます。

標準で表示されたのは「Apple phones」という、iPhoneの各種画面サイズの機種のプリセットでした。

iPhone 3G、iPhone 4、iPhone 5、iPhone 6、iPhone 6sといった画面サイズでのテストとなります。もちろん、Androidやタブレットのプリセットもありますので、レスポンシブデザインのチェック作業も捗ることでしょう。
「Re:view」は無料のGoogle Chrome機能拡張です。気になる人はお試しを!