Amazonアソシエイトを便利に利用するために長年「Amazletツール」を使ってきたのですが、もしかすると乗り換えるときがきてしまったかもしれません。Greasemonkeyスクリプト「Amazon Quick Affiliate」がすごい!!!

Amazonの商品を最速でブログにコピペできるGreasemonkey「Amazon Quick Affiliate (JP)」 ::: creazy photographというエントリーで知りました。
Greasemonkey使って、もうAmazonの商品ページに直接コピペ用のHTMLタグを表示しちゃう事にしましたwこれは、速いっす!楽チン!
ブログデザイン勉強会仲間のyager氏の作ったツールです。
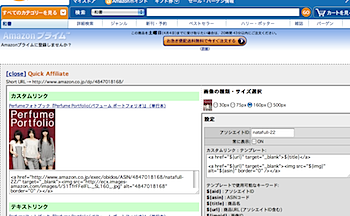
どういうものかというと、Amazonで商品ページを開いた瞬間に、Amazonアソシエイトのリンクが表示されてしまうというすごいヤツです。


こ、これはすごい!
もちろんずっと表示されているとウザイという人もいるでしょうから、そういう人は閉じておくことも可能です。

この「Amazon Quick Affiliate 」がどのように実現されているかというと、Firefoxをスクリプトで機能拡張する「Greasemonkey」が使われています。
ちょっと難しく感じるかもしれませんが、Firefoxアドオンですので、
▼Greasemonkey入門 ~よくわかるグリースモンキーの使い方 ~ | Google Mania – グーグルの便利な使い方
このあたりを参考にしてインストールしてみてください。
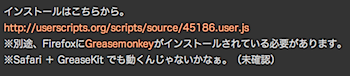
そしてSafariですが、似たようなところで「GreaseKit」というのがありまして、こちらでも動作することを確認しました!
▼はじめての「GreaseKit」インストールしてみる(ネタフル)
このあたりを参考にしてインストールしてください。インストールしてしまえば、後は簡単です。

ページ内にあるスクリプトのURLをクリックすると、インストールが行なわれます。そしてインストール完了。
さあ、Amazonにレッツアクセス!

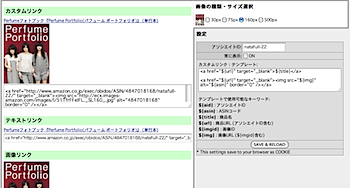
テキストリンクと画像リンクを別々に取得できるのはもちろんのこと、カスタムリンクがありがたいです。

自分のブログにあわせた体裁でコードを生成してくれるのです。ネタフルでは、
▼テキスト
画像
ということで、それぞれコピー&ペーストしていたので手間がかかっていたのですが、このカスタムリンクを利用すれば一発だよ!
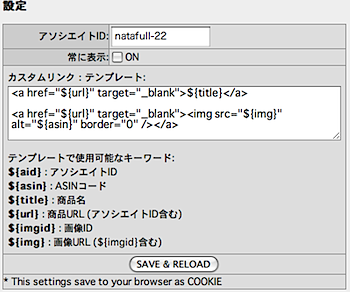
設定はこのように行ないます。

とりあえず自分のアソシエイトIDを入力し、常に表示するかどうか、あとはテンプレート部分を少しいじってやって「SAVE&RELOAD」すればOKです。簡単です。

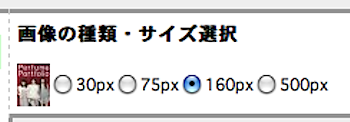
画像の種類、サイズまで変更できるという気の配りよう! ありがたい!
「Amazletツール」もブックマークレットとして使えるので便利なのですが、Safari 4にしてからウィンドウが開かずにタブが開いてしまって使いにくくなってしまったのでした(恐らくSafariの仕様変更のため)。
さらに、ブックマークレットの1クリックを減らして、ページを開いたらHTMLコードが生成されているという発想がすごいです。0クリックじゃないか!
そして生成したリンクはこんな感じ。
▼Perfumeフォトブック『Perfume Portfolio(パフューム ポートフォリオ)』 (単行本)

何度も繰り返しますが、これは素晴らしい! yager氏に感謝です!
■関連エントリー
▼はじめての「GreaseKit」インストールしてみる
▼「GoogleAutoPager」Google検索結果をツルツル読む/GreaseKit
▼「Greased Lightbox」画像リンクをLightbox表示/GreaseKit
▼「oAutoPagerize」Twitter、Flickrをツルツル読む/GreaseKit
▼「SIMBL(Smart InputManager Bundle Loader)」の仕組み







