PC/iPhone/iPadでウェブを保存して、後でPC/iPhone/iPadから読むことができる、いわゆる「後で読む」的な機能を複数環境で実現する「Instapaper」を始めてみました。
もちろん「Instapaper」の存在は知っていたのですが、これまでの自分の環境ではそれほど必要としていませんでした。
しかし「iPad」の登場により「何かを読む」ということが飛躍的に増えた&やりやすくなったので、そろそろ「Instapaper」ということに相成りました。
それではユーザ登録の方法からご紹介です。
ユーザ登録はコチラから。

メールアドレスでもユーザネームのどちらでも登録できます。
が、パスワードを忘れた際にリカバリできないのと、将来的にメールアドレスを利用したサービスが登場するかもしれないので、メールアドレスで登録して方が良いかもしれません。
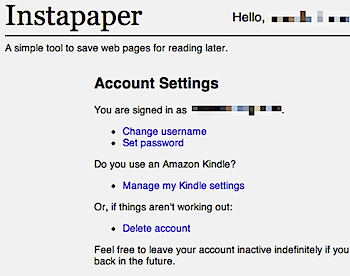
また、アカウントのところで、パスワードも設定しておきましょう。「Set password」から設定します。

これでユーザ登録は完了です。
続いて、ウェブブラウザから「Instapaper」の機能を利用するために、ブックマークレットを登録します。

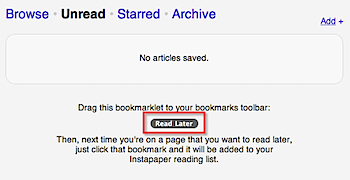
ユーザページにある「Read Later」を、ブックマークツールバーにドラッグ&ドロップします。

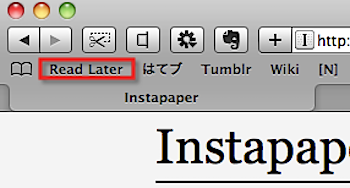
ぼくはSafariですが、こんな感じで入れ込めればOKです。
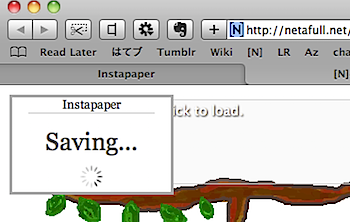
機能としては、自分が保存したい→後で読みたいページを開き「Read Later」のブックマークレットをクリックします。


これで保存が完了します。
ユーザページで保存されていることが確認できます。

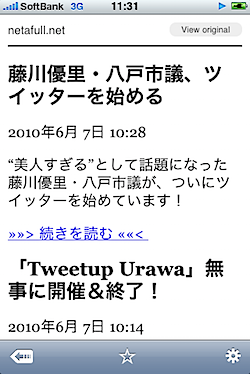
未読のものは「Unread」に入ります。「Text」をクリックすると、次のようにテキスト部分と画像のみが表示されます。

読み終わったものは「Archive」すると「Archive」に入ります。
他にも、次のような機能があります。

印刷用、Kindle用、ePub用のダウンロード、フォルダによる管理、RSSフィードの生成が可能です。

他にも「Instapaper」宛にメール送信するという機能もありました。長いメールなどを転送する、といった使い方があります。
ここまでが「Instapaper」のユーザ登録→基本的な使い方となります。続いて、さらに便利になりそうなiPhone&iPadとの連携をご紹介します。
まずはiPhoneから。「Instapaper Free」「Instapaper Pro
」(600円)の2種類があります。
とりあえずは無料版でも良いかもしれませんが「iPad」と互換性があるのは有料版なので、思い切ってそちらを購入した方が便利でしょう。

とりあえず、無料版を試してみました。無料版と有料版の機能比較はコチラから確認することができます。

登録したメールアドレス、パスワードでログインして、問題なくPC版で保存したデータを閲覧することができました。
しかし、個人的にiPhoneと「Instapaper」の組み合わせの魅力は「読む」ではなく「送る」だと思います。iPhoneで見つけた「後で読む」を「Instapaper」に「送る」ということですね。
このために、iPhoneのSafariに「Read Later」のブックマークレットを追加することができます。方法は次の通りです。

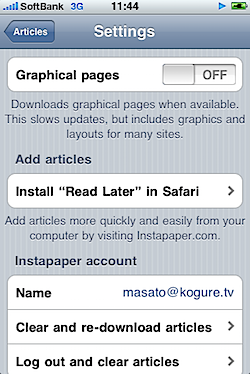
「Instapaper Free」で「Settings」を開きます。「Install “Read Later” In Safari」をタップします。
ログインしていないと、一度ログインを促されますのでログインします。その後、もう一度「Install “Read Later” In Safari」をタップする必要があるかもしれません。

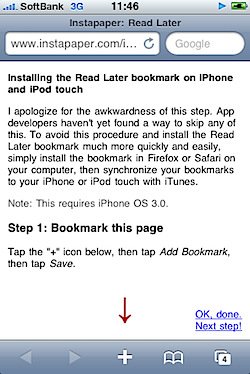
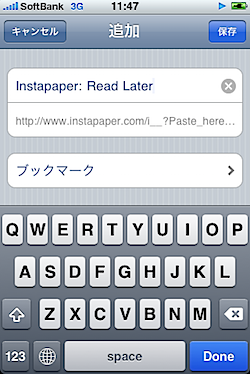
「+」をタップして、ブックマークするよう促されます。

内容は関係なしに、とりあえずブックマークします(後で編集します)。

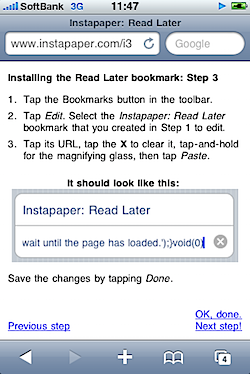
次のステップで、JavaScriptを全選択してコピーします。

コピーしたJavaScriptをどうするか、という解説です。

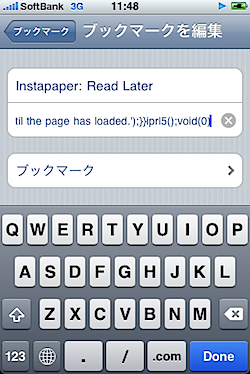
ブックマークのアイコンをタップして、該当するブックマークを編集します。直前にコピーしたJavaScriptをURLの部分にペーストします。

これで作業は完了です。気になるページがある場合、ブックマークから「Instapaper: Read Later」を選択すると「Instapaper」に送ることができます。
続いてiPhoneと「Instapaper」の組み合わせでさらに便利なのは、ツイッターアプリとの連携でしょう。ツイッターのつぶやきを見ていて、気になるものがあったら「Instapaper」に送る、という方法です。

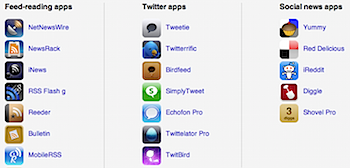
実際に「Instapaper」に対応しているiPhoneアプリはいろいろあるのですが、ここでは「Twitter for iPhone」をご紹介します。
あらかじめ「Instapaper」のID/PWを登録しておきます。

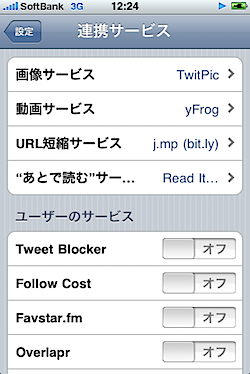
「設定」から「連携サービス」を選択します。

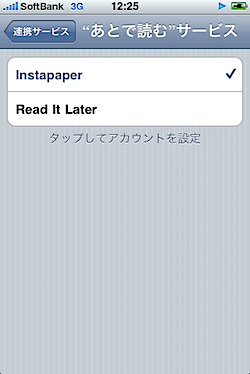
「“あとで読む”サー…」をタップします。

「Instapaper」を選択肢、ID/PWを登録します。
これで「Twitter for iPhone」と「Instapaper」が連携しました。使い方は次の通りです。

URLを含んでいるつぶやきがある際に、クリップアイコンをタップします。

これで「“あとで読む”サービス」を選択すると、送ることができます。タイムラインを表示している画面で指をスライドして表示されるメニューのクリップからも、同様のことが可能です。
ニュースやブログなどの気になるURLが含まれたつぶやきを、後から「Instapaper」で読むことができるようになりました。
これまでは「Favourite」で代用していたのですが、後からまとめて読む、しかも複数環境で読みやすいということを考えると「Instapaper」が便利そうですね。
最後に「iPad」と「Instapaper」の連携です。

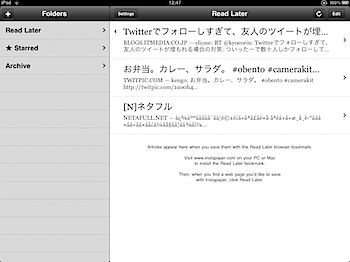
「Instapaper Pro」を購入しましたが、やはり「iPad」専用のインターフェースは見やすいですね。

ある種、紙のような何かを眺めているような気分になりました。これで、iPhoneでチェック → iPadでじっくり観察、という流れも構築することができました。
もちろん「iPad」のSafariにも、iPhoneと同様の方法でブックマークレットを追加することが可能です
これまでは「気になるものがあればEvernote」という流れだったのですが、ウェブページに関しては「読んで取捨選択」という作業が間に挟まると良いので、今後は「Instapaper」を通過したものをEvernoteに、という感じになりそうです。
各アプリは以下よりダウンロードが可能です。
▼Instapaper Free
▼Instapaper Pro
▼Twitter for iPhone
しばらく運用してみて、また気付いたことがあれば追記するなどしていきたいと思います。