文章と割合から円グラフを生成できるブログパーツ「HeartRails Graph」という記事より。
HeartRails Graphは、円グラフの各項の文章と割合を指定して円グラフが生成できるサービス。円グラフ生成後に出力されるHTMLソースコードを添付することで、ブログやWebサイトで表示させることができる。
最近「べつやくメソッド」というのが流行っているらしいですね。デイリーポータルZ:円グラフで表そうで、その誕生の経緯を知ることができます。
「なるほどね〜」な感じで、確かに感情や感動を伝えやすいかも。
ということで、そんな「べつやくメソッド」を手軽にオンラインで作成可能にしたのが「HeartRails Graph」です。

入力する項目は非常にシンプルです(色指定など詳細な設定も可能です)。
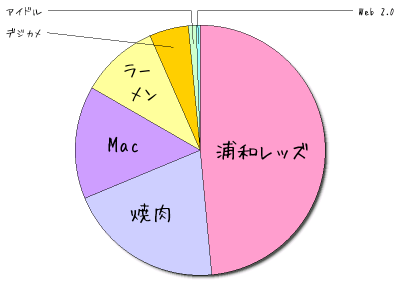
早速「ネタフルが何でできているか」という円グラフを作ってみました。

なるほどー。これはなかなか楽しいですね。
ちなみにリンク先のプレビューを表示する「HeartRails Glance」というのも作っている会社です。
どんな会社なのかな、と思ったら社長ブログなどがありました。スタッフ募集もしていますね。神奈川県相模原市にあるエッジのきいた会社です。