
簡単にスマホ向けサイトを開設できる「GoMo」の記事を書く際に、サイトの背景色を設定するのに既存サイトの色コードが知りたくなりました。そんな時、Mac標準のカラーピッカーアプリ「DigitalColor Meter」が便利です。
確か、Macには標準でカラーピッカーアプリがあったはず‥‥と思って探したら「DigitalColor Meter」がありました。
場所は、
アプリケーション > ユーティリティ
の中です。

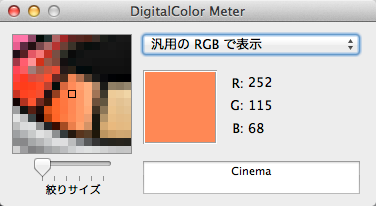
こんな感じで、カーソルを置いたところの色コードを取得することができます。画面内ならどこでもOKです。

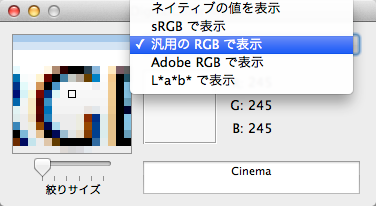
数値は各種、取得可能です。

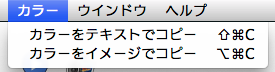
色コードのコピーもできますね。とりあえず、基本的なもので良ければ「DigitalColor Meter」で十分そうですね。