
既存のPCサイトを超手軽にスマートフォン向けに最適化することができる「GoMo」というサービスを試してみました。Googleで紹介されていたツールです。
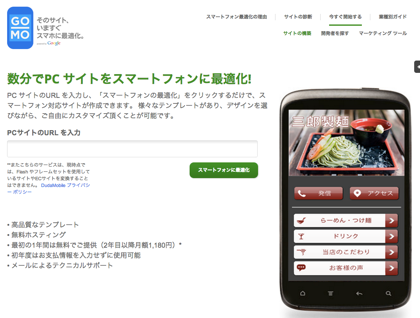
まずはココにアクセスします。

スマートフォン向けに最適化したい、PCサイトのURLを入力し「スマートフォンに最適化」をタップします。

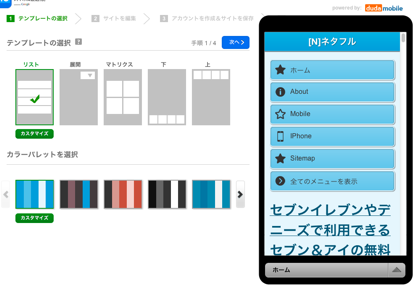
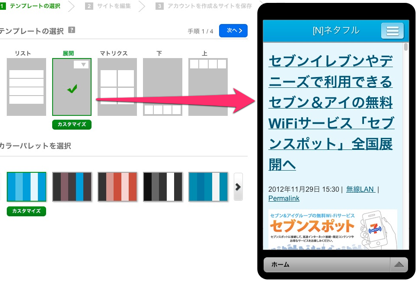
少し待つと、テンプレートの編集画面が開きます。なんとなくPCサイトのテイストに合わせたカラーリングになっているのが凄い!

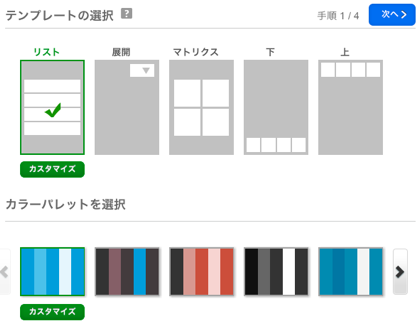
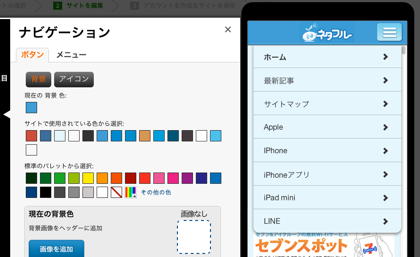
テンプレートとカラーパレットを編集することが可能です。

テンプレートとカラーパレットを変更すると、リアルタイムに変更されていきます!
とりあえず、URLを入力するだけでスマートフォン対応サイトが出来上がってしまうのですが、せっかくなので自分好みに色々とカスタマイズしましょう。
というか、ウェブブラウザから簡単にできるので試してみた方が良いです!


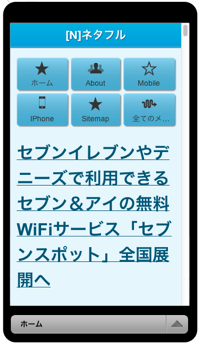
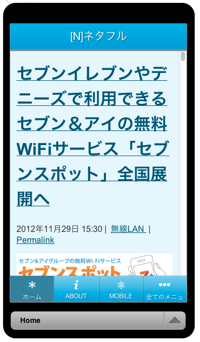
画面上部にあるメニューが、メニューとして自動的に選択されているようです。これはなかなか凄いな!

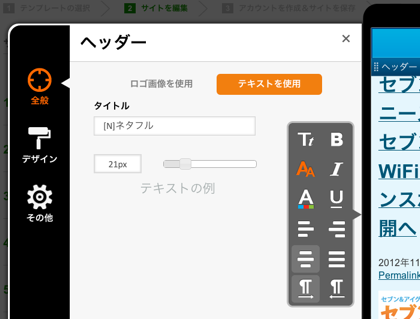
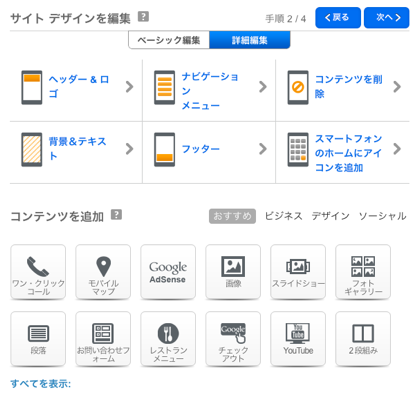
続いて、サイトの編集です。ヘッダー&ロゴはもちろんのこと、ナビゲーションメニュー、不要なコンテンツの削除が可能です。
店舗向けには、電話での問い合わせ用のボタン、モバイル地図も追加できるようになっています。

ロゴ画像もアップロードできますので、既にロゴがある人はそれを使うと良いですね。

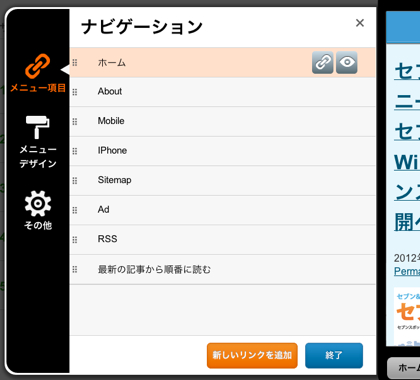
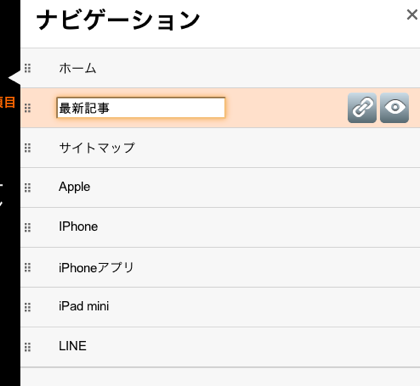
ナビゲーションメニューも編集可能です。リンク先を変更したり、ナビゲーションから隠すこともできます。メニューの並べ替えもドラッグ&ドロップです。

カテゴリの数が多いと大変なことになりますが、とりあえず代表的と思われるカテゴリに編集してみました。

ナビゲーションのカスタマイズも可能です。

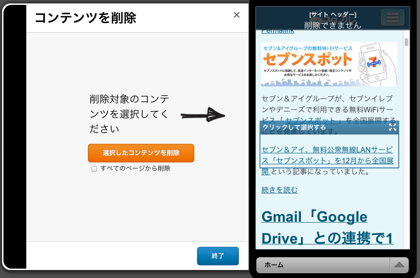
ユーザビリティを向上させるために、不要なコンテンツを削除することも可能です。サイドメニューやフッターは色々と削除しておくと良いでしょう。

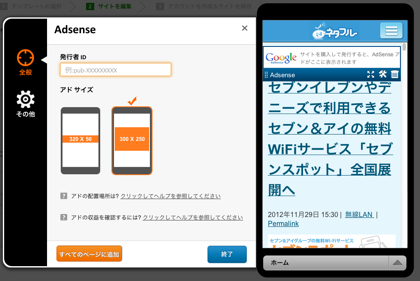
サイト編集はさらに詳細に行なうことも可能で、Google AdSenseや問い合わせフォームも設置することが出来ます。

コンテンツはドラッグ&ドロップで挿入できるので、Google AdSenseも簡単に追加できます。

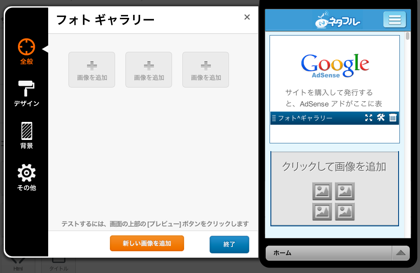
写真を追加してフォトギャラリーをコンテンツとして追加するのも、とても簡単です。

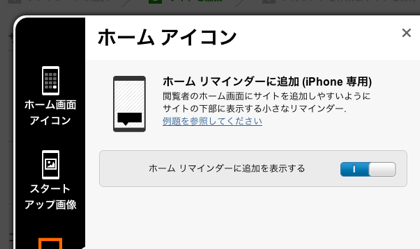
ホーム画面へお気に入りアイコンも追加することが出来ます。

さらに、ユーザのホーム画面のアイコンからサイトを開く際の、スプラッシュ画面なんてのも設定できてしまったり!(iPhone向け)

さらにさらに、ホーム画面への追加もリマインドする機能も追加できたりと!(iPhone向け)
とのあえずは、
・サイトのロゴ画像
くらいは用意しておくと、作業もすんなりと進むことでしょう。

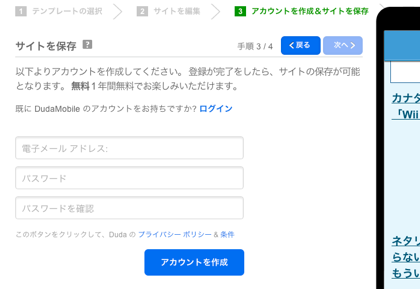
最後にアカウントを作成します。「GoMo」は1年間23,760円のサービスなのですが、初年度は無料で利用できるそうです。それ以降は月額1,180円となります。

サイトのURLが発行され、その上でスマートフォンサイトへのリダイレクトも設定が可能です。
ちなみに、ネタフルのスマートフォンサイトのURLは次のようになります。
http://mobile.dudamobile.com/site/netafull
ぜひ、試しにアクセスしてみてください!

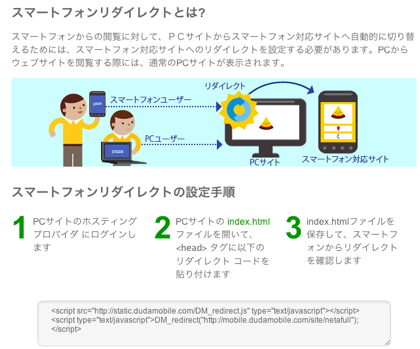
スマートフォン向けサイトへのリダイレクトに関しては、PCサイトにJavaScriptを記述するように指示されています。

サイト設定に関しては、サイトのキャッシュ時間、Google Analyticsのアカウントの設定が出来ます。アクセス解析もOKですね。
以上、簡単ではありますが「GoMo」を試してみました。

これが完全に動けば月額1,180円でも良いかと思ったのですが、こちらが考えている挙動と違うところがあったり、ページ数が多いとテンプレートの一括変更が厳しいのかなとか、要検討の部分もありました。
ただ、ウェブブラウザから全ての設定、カスタマイズができるのは素晴らしいですし、中小企業向けには良いのではないかと思います。将来的にも期待したいサービスです。
追記:テンプレートでサイトを管理している訳ではないようなので、ブログのように記事を次々に追加していく動的なサイトの場合は、後々のデザイン変更などが面倒かもしれません。もしうまい方法があれば教えてください。