
画像、リンク、音楽、ビデオなどのファイルをメニューバーにドラッグし、自動的にコピーされたリンクをペーストするだけでファイル共有が完了する「CloudApp」というMac用ソフトがありました。
試しに使ってみたレポートをお届けします!
まずはユーザ登録します。

メールが届くので、リンクをクリックしてアカウントを有効にすればユーザ登録は完了です。

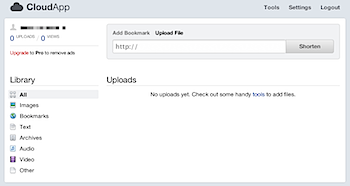
↑ログイン後の画面です。右上の「Tools」からアプリケーション、プラグインをダウンロードすることができます。

↑ダウンロードの画面です。「CloudApp Mona Lisa (1.0.1)」をダウンロードします(Mac OS X 10.5以降に対応)。
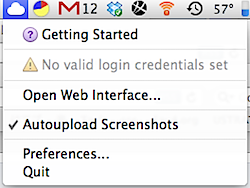
アプリケーションソフトを起動すると、メニューバーに雲のアイコンが現れます。これが「CloudApp」です。

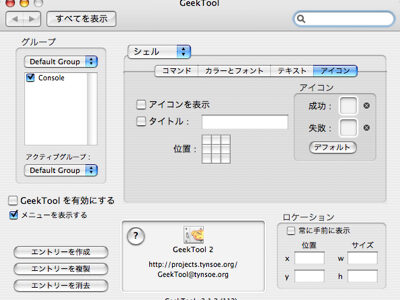
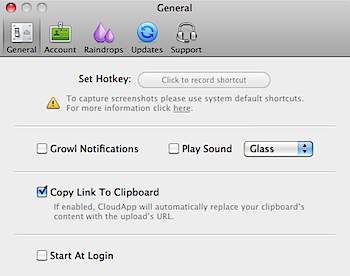
雲アイコンをクリックして表示されるプルダウンメニューから「Preferences」を開いて設定します。

マシンの起動時に「CloudApp」を起動するか、アップロード完了時にGrowlと音で通知するか、といった設定が可能です。
「Hotkey」を設定しておくと「Raindrops(プラグイン)」の機能を利用できるようですが、ぼくの環境ではホットキーの設定がうまくいきませんでした。

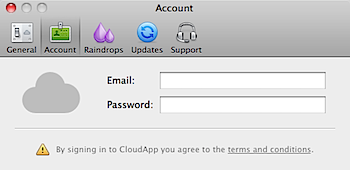
「Account」からID/PWを設定すれば、利用開始です。
使い方ですが、アップロード→共有したいファイルを、メニューバーの雲アイコンにドラッグ&ドロップするだけです。

これでアップロードが開始し、終了するとクリップボードにURLが自動的にコピーされているので、それをツイッターなどにペーストすれば伝えることができます。

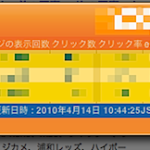
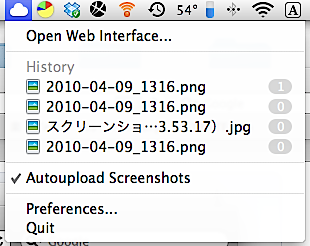
↑アップロードしたファイルは、表示回数と一緒に一覧で表示されますので、閲覧されたかどうか一目で分かります。
アップロードできるファイルサイズは50MBで、アップロードできる数に制限はないようです。
「Autoupload Screenshots」にチェックが入っていると、スクリーンショットの撮影と同時にファイルがアップロードされます。

なお、ファイルの削除はウェブインターフェースから行います。アイコンにマウスオーバーすると「×」が表示されるので、それをクリックします。
手軽にファイルを見せたい、ダウンロードして欲しいといった簡単なファイル共有に便利だと思いました。
ただ、環境に依存するかもしれませんが、ぼくのMacBook Airだと重くて常用できる感じではありませんでした。