ウェブサイトの表示にかかる時間(読み込み)を計測することができるサイトやツールを調べてみました。
こうしたサービスを利用すると、自分のブログ、自社のサイトの表示はユーザが見ると、速いのかしら、遅いのかしら、というのを客観的に見られるでしょうか。
自分が関連しているブログなりサイトなりを繰り返し見ていると、このあたりが分からなくなってしまうことってありますよね。お役に立てば幸いです。
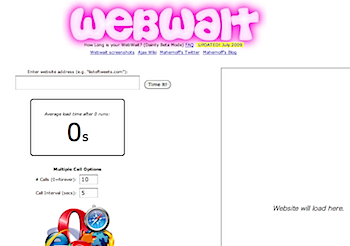
(1)WebWait – Benchmark Your Website

指定した回数だけ繰り返しウェブサイトを表示し、平均の表示時間を計測することができます。
(2)ダウンロード時間測定 | ダウンロードTIMER – ウェブページのダウンロード時間測定ツール

URLを入力して計測します。リンク切れがあると止まってしまいます。ネタフルは止まってしまいました。

56Kモデムで換算された予想時間が表示されるのでやや古くも感じますが、ダウンロードされる合計サイズは参考になります。

Firefoxアドオンの「YSlow」で計測が可能です。利用するには同じくアドオンの「Firebug」をインストールしておく必要があります。詳しくはコチラで。
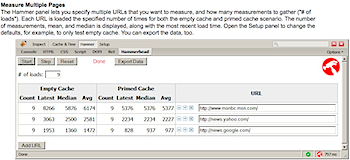
(5)Firebug & Hammerhead

「YSlow」の開発者の手による計測アドオン「Hammerhead」です。同じく「Firebug」をインストールしておく必要があります。FireFox 3.xではインストール時に”about:config”を設定しなくてはいけないみたいです。詳しくはコチラで。
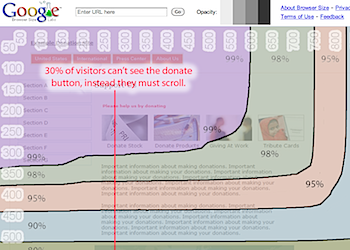
(6)Browser Size

「表示時間」ではなく「表示領域」を計測するサービスです。ネタフルではGoogleを訪れる人のブラウザサイズを視覚化「Google Browser Size」というレビューを書いています。