10 Essential Chrome Extensions for Web Developersというエントリーで、ウェブデベロッパー向けのGoogle Chrome機能拡張が10種類まとめられていました。
Google Chrome機能拡張は、ウェブブラウザ自体を再起動せずにインストールできるのが便利ですね。
ウェブ開発者に人気のFirefoxアドオン10とあわせて参考にして頂けたら嬉しいです。
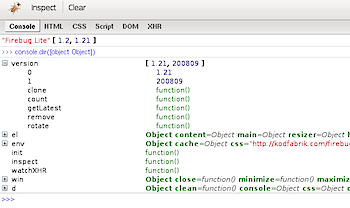
1. Firebug Lite

ウェブデベロッパー向けのツールで、CSS、HTML、JavaScriptを編集、デバッグ、モニタすることができる。
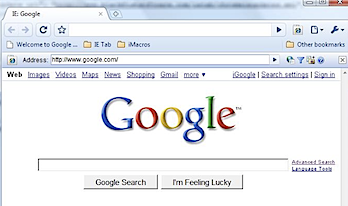
2. IE Tab

Internet Explorerの表示をGoogle Chromeのタブで再現。
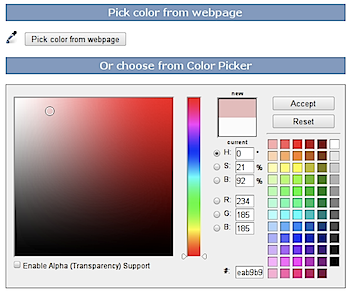
3. Eye Dropper

カラーピッカー。
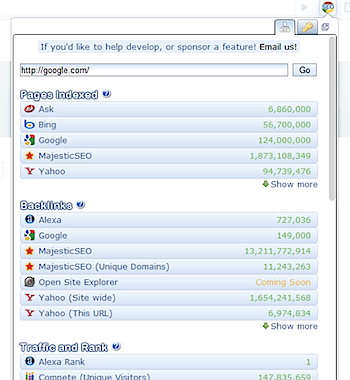
4. Chrome SEO

各検索エンジンでのインデックス数、バックリンク、トラフィック、ページランクなどを表示できる。

ダミーテキストを生成。

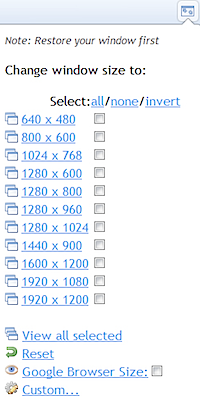
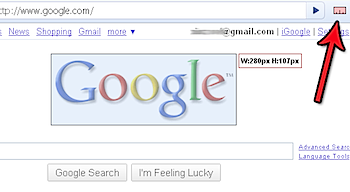
指定したサイズのブラウザウィンドウでページを表示。

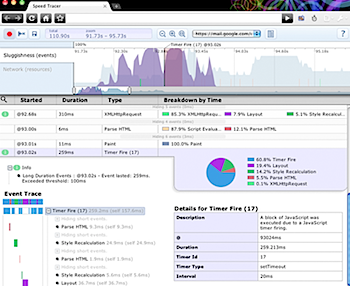
ウェブアプリケーションのパフォーマンスを改善するのに役立つツール。
8. MeasureIt!

ウェブサイト用のメジャー。高さや幅を測ることができる。
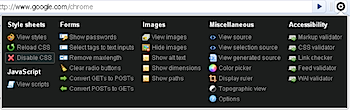
9. Pendule

CSSを表示、ソースを表示、CSSバリデーターなど、開発者向けの便利なツールがコントロールパネルとしてまとめられている。
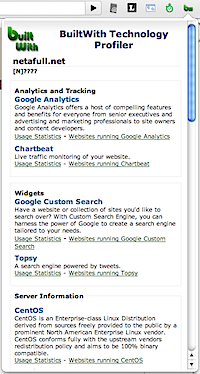
10. BuiltWith Technology Profiler

何でアクセス解析しているか、使用しているウィジェット、サーバOS、ブログシステム、利用している広告といったサイトのプロフィールを収集してくれるツール。