
Evernoteで書いた内容がそのままブログの記事として公開される「Postach.io」というサービスを試してみました。実はこのサービス、2013年Evernote Devcupコンテストの金賞を受賞したサービスなのです。
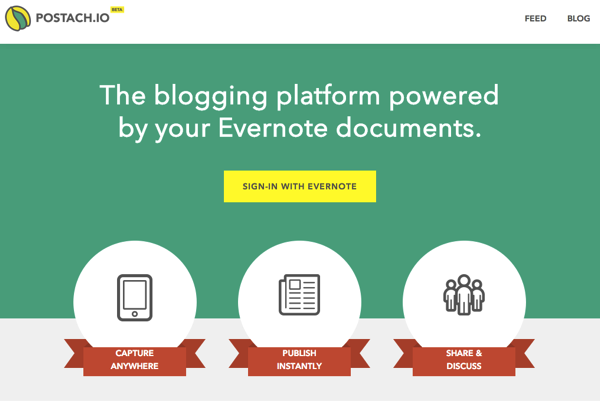
次のようにサービスは説明されています。
使い方はシンプルで、まず最初に Evernote 上で執筆します。そして、書いたノートに「published」というタグを付けて同期すれば、自分のブログに記事として表示されます。これで終わりです。Evernote 内でノートを編集した時は、すぐに変更内容がブログ記事にも反映されます。
Evernoteのノートと同期するブログサービス、ということですね。「素敵な背景テーマや、コメントシステム、および Facebook・Twitter・LinkedIn など他のサービスとの連携」があり「頭一つ抜けた存在」と評されています。
試してみました!

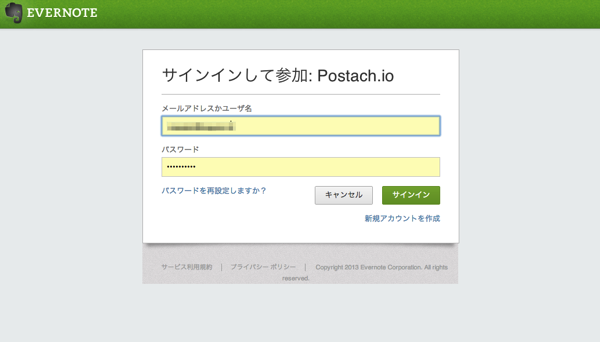
まずはEvernoteアカウントでログインします。

「Postach.io」へのアクセスを許可します。

「Postach.io」のアカウントを作成します。

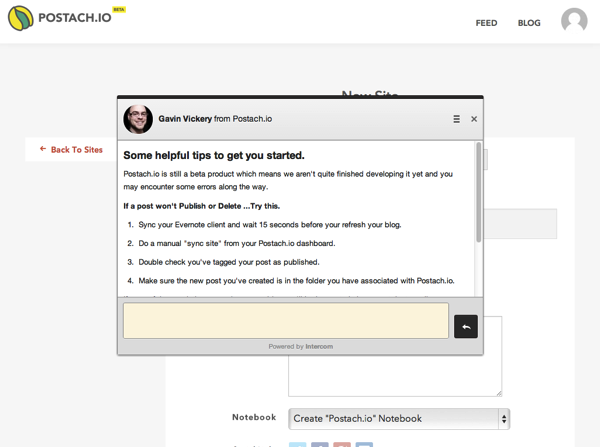
Tipsなどが表示されます。

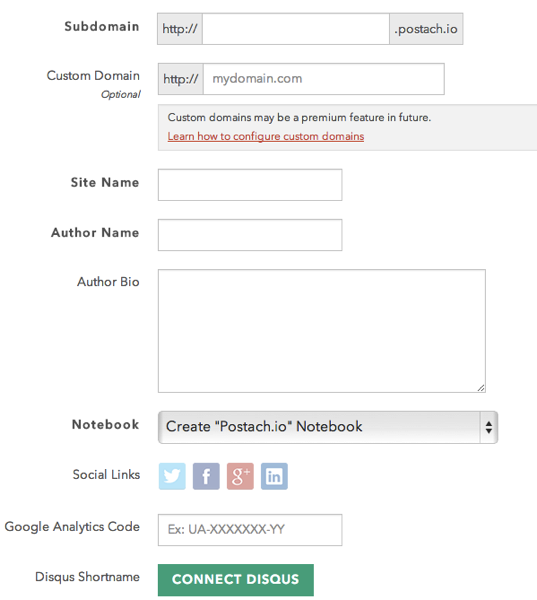
新規に作成するブログの、諸々の設定を行ないます。サブドメインだけでなく、オリジナルドメインも使えるみたいですね。ブログの名前、書き手の名前、Evernoteのノートブックの名前、リンクするソーシャルメディアなど。Google Analyticsも埋め込める!

これで準備は完了です。
もしかして‥‥準備は‥‥これだけ!?
だって、後は「published」というタグを付けてEvernoteで何か記事を書くだけですもんね。書いてみます!

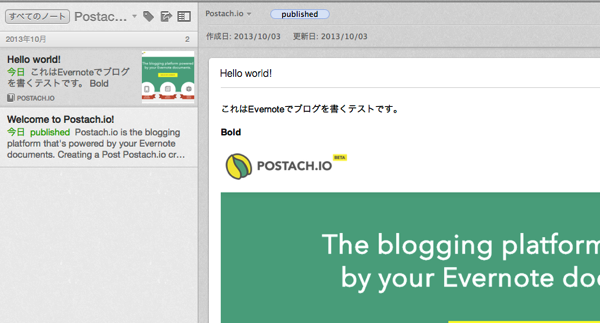
サクッと書いて「published」タグを付けて同期してみました。

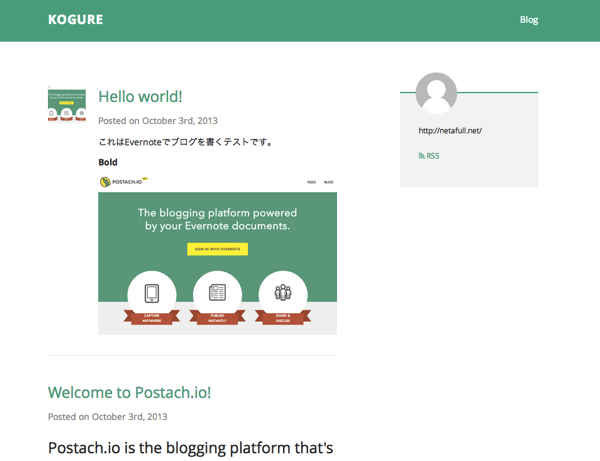
うわっ、更新されてる!
試しに入れたBoldも生きてますね。

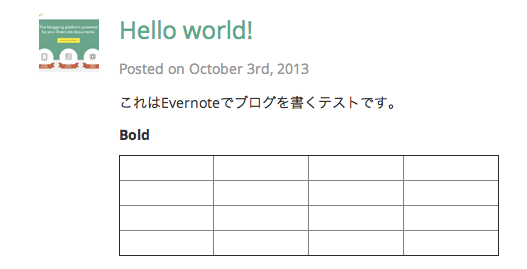
表も生きている!
Evernoteで書くだけで反映されるので、これはけっこう面白いサービスになるかもしれませんよ、手軽で。
ちなみに、ぼくがテストで作ったサイトは「kogure」です。