
ある程度、ブログを書いている方だったら知っていると思うのですが、ブログの記事にGoogleマップの地図を埋め込む方法をご紹介しておきます。
というのも、知人がブログを始めたということで、ローカルな話題を取り扱うブログだったので、ぜひ地図があるといいな、と思ったのです。
ブログの記事にGoogleマップの地図を埋め込む手順は、次の通りです。

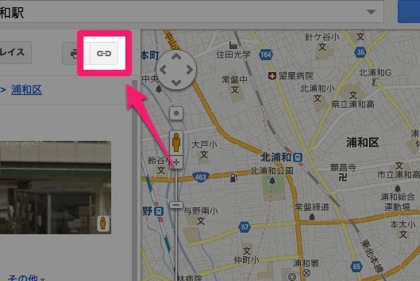
Googleマップで地図を表示したら、リンクアイコンをクリックします。

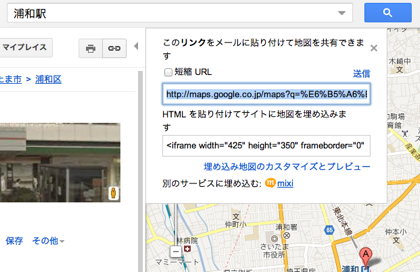
ちなみに、メールなどに貼り付ける地図へのリンクも、ここで取得することができます。「短縮URL」にチェックすると、貼り付けるURLも短くなります。
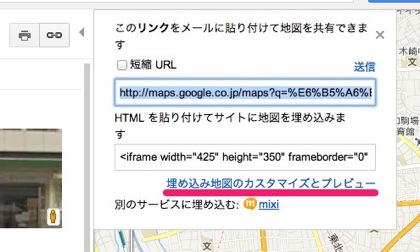
ブログの記事に埋め込む場合は、下段のHTMLを取得しますが、横幅をカスタマイズしたい場合は「埋め込み地図のカスタマイズとプレビュー」をクリックします。

ウィンドウが開くので、地図のサイズなどを調整してHTMLを取得しましょう。
ちなみに、拡大・縮小・移動などの数値もリアルタイムに反映されますので、この画面で地図の位置などを調整してから、HTMLを取得することも可能です。
例えば、こんな感じ(↑)ですね。
なお、ぼくは飲食店レポートの記事などには地図と住所を入れるようにしています。電話番号はミスがあるといけないので入れません。参考になれば幸いです!