
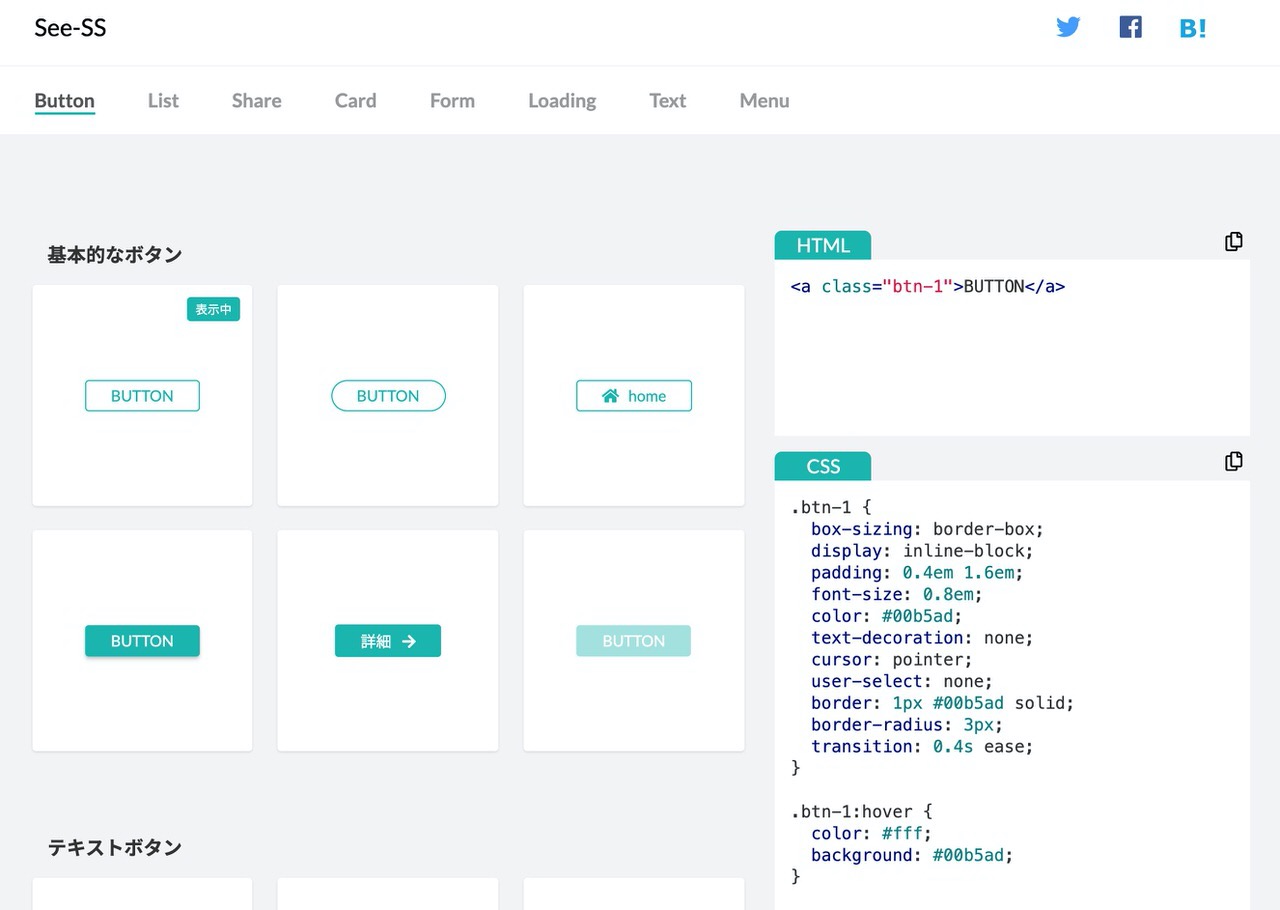
ウェブサイトやブログで使いやすいCSSのボタンやリストをコピペして利用できる「See-SS(シーエスエス)」というサイトがオープンしていました。一覧が分かりやすいです!
こちらのツイートで知りました。
新サービスリリースしました
一覧でみやすいCSSコピペサイト 『See-SS』です!
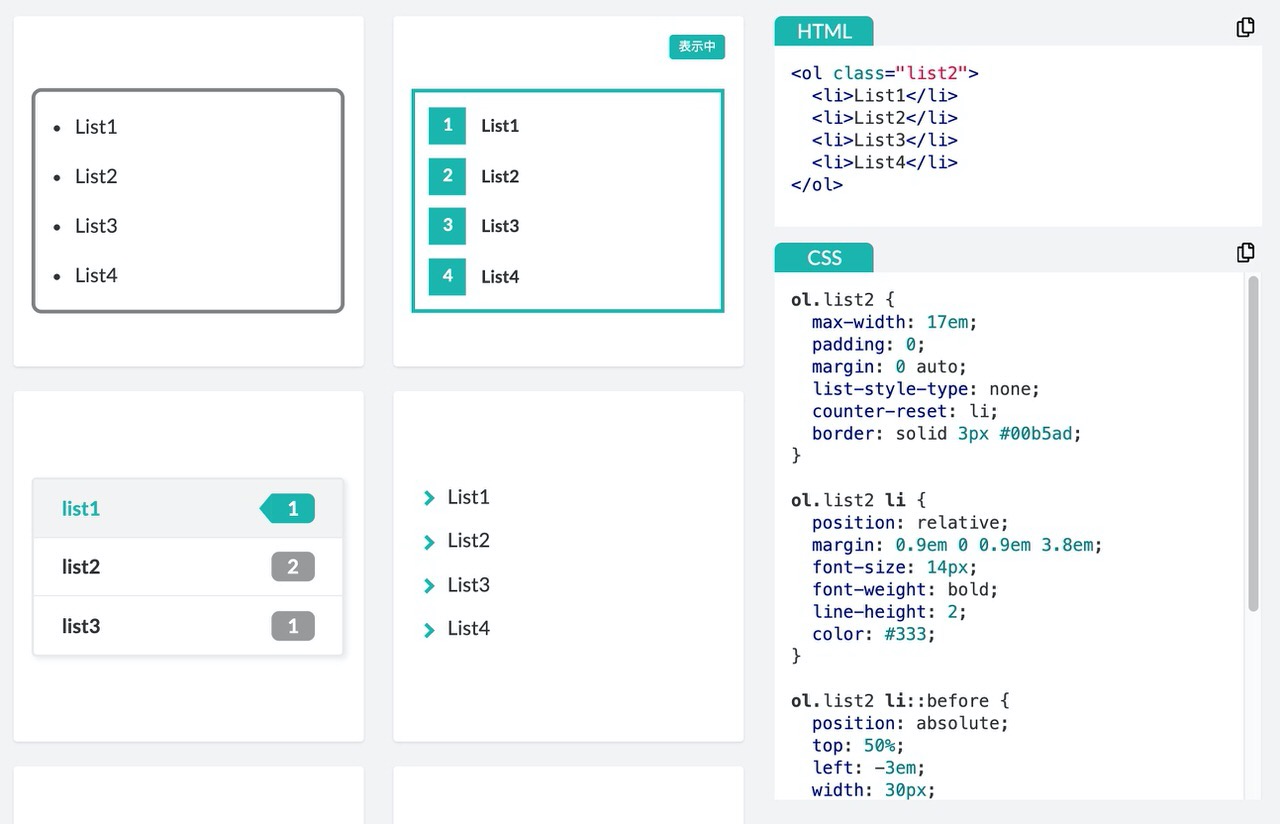
50個以上のデザインパーツが並んでいるので、「これが欲しい!」というのが一発で分かります!
後は、コピペして爆速でWebサイトを作れます!是非、見に来てください!https://t.co/PG2P6qITU2 pic.twitter.com/OAMWT1MUxV
— しがしぃ (@MyPoZi555) February 10, 2020
シンプルなデザインのボタンやリストなので、汎用性も高そうです。ちょっとこういうのが欲しかった、というのがあればぜひコピペしてみてください。

HTMLとCSSをコピー&ペーストして使用することができます。

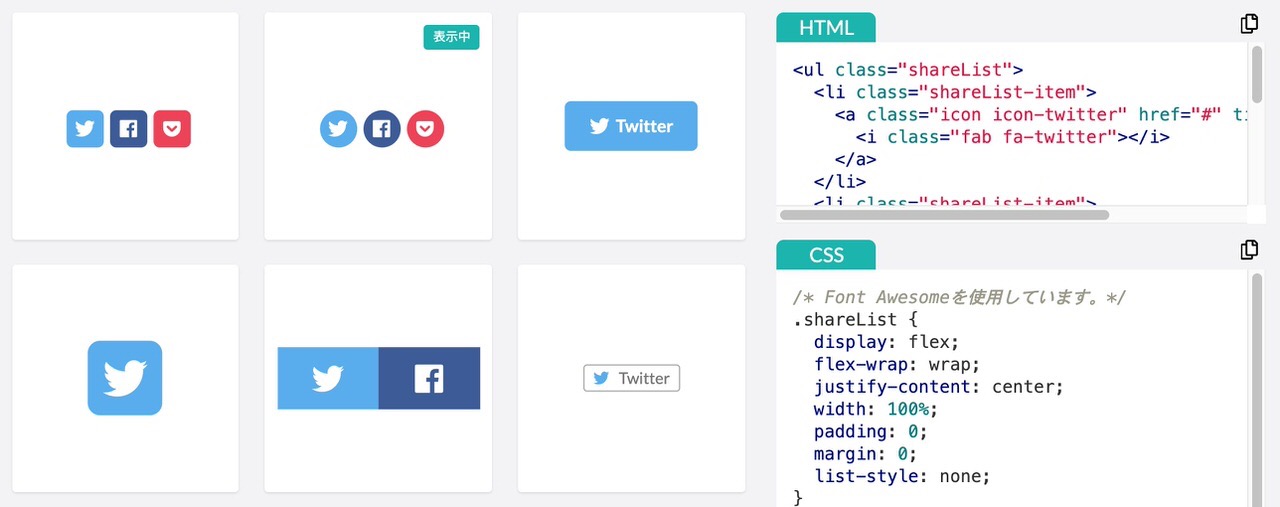
シェアボタンです。

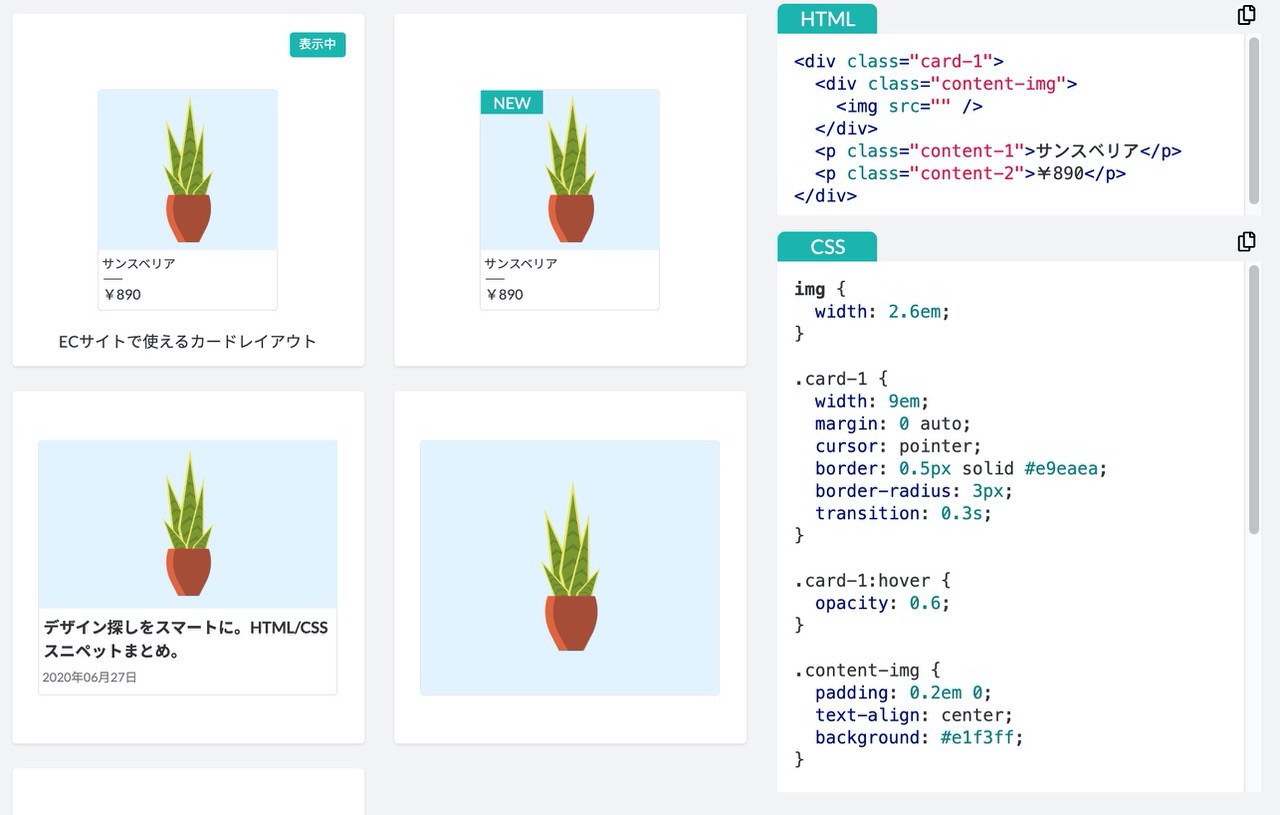
これはカード用のデザインです。他にもフォームやローディング、メニューなどもあります。
利用規約には「ユーザーは本サイトのソースコードを無断で使用することを認めます。 ただし、類似サービス等に転載する場合に限り、運営者に承諾を要求するものとします」とありますので、ブログなどで使用するならコピペでOKですね。
>>See-SS – 一覧で見やすいコピペCSSサンプルサイト