ツイッターのプロフィールページに、ヘッダー画像が設定可能になったということだったので、試してみました。
設定方法は次の通りです。

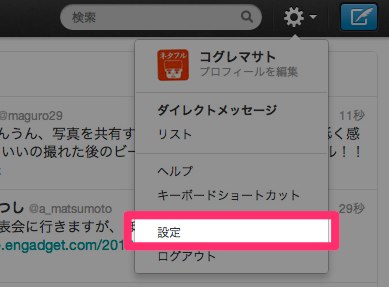
メニューの「設定」から行ないます。

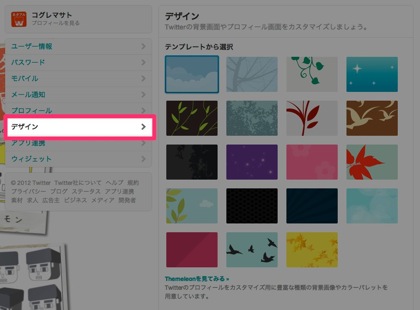
「デザイン」を選択します。

ヘッダー画像をアップロードします。
推奨サイズは1200×600で、容量は5MB以下です。

画像をアップロードしているところです。

ということで、現在、ぼくのプロフィールページはこんな感じになっています。
ツイッターアカウントは @kogure です。よろしくお願いします!
▼できるポケット Twitterをスマートに使いこなす基本&活用ワザ100 [できる100ワザ ツイッター 改訂新版]