
「マストドン(Mastodon)」は(知識があれば)手軽にインスタンス(サーバー)を立ち上げられるのがユニークなところです。趣味嗜好などのクラスタでインスタンスを使い分けると、これがなかなか面白いことになるのです。
オジ旅でも「オジ旅クラブ」という酒飲みオジさんの集えるインスタンスを立ち上げてみました。せっかくなので一杯やりながらiPhoneからもログインしたいのですが、既にiPhoneアプリ「Amaroq」には別のインスタンスが設定してあるし‥‥と、複数のインスタンスを使い分けたい人に朗報です。
ウェブクリップアイコンを使うと、複数のインスタンスへのアクセスが簡単です。
iPhoneでウェブクリップアイコンを使う
ウェブクリップアイコンというのは、簡単にいえばSafariのブックマークをiPhoneのホーム画面に置くような機能です。よくアクセスするサイトは、ブックマークではなくウェブクリップアイコンにしておくと、まるで1つのアプリのように使えます(ぜひネタフルもウェブクリップアイコンにしてね!)
ウェブクリップアイコンの作成方法は簡単です。

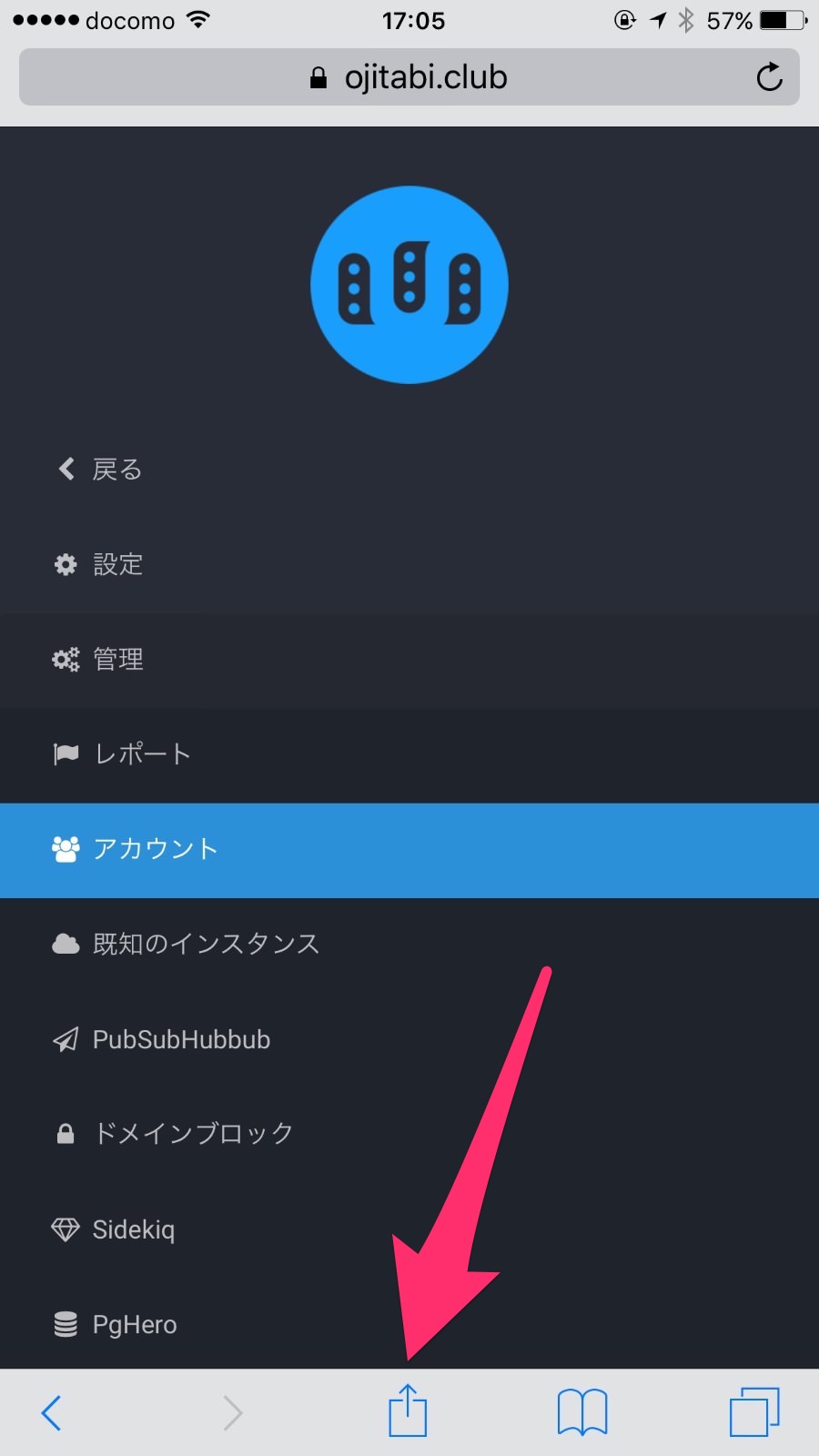
ウェブクリップアイコンを作成したウェブサイトを開き、下の段のメニューの真ん中にあるアイコンをタップします。

メニューが開くので「ホーム画面に追加」をタップします。これだけです。
すると‥‥

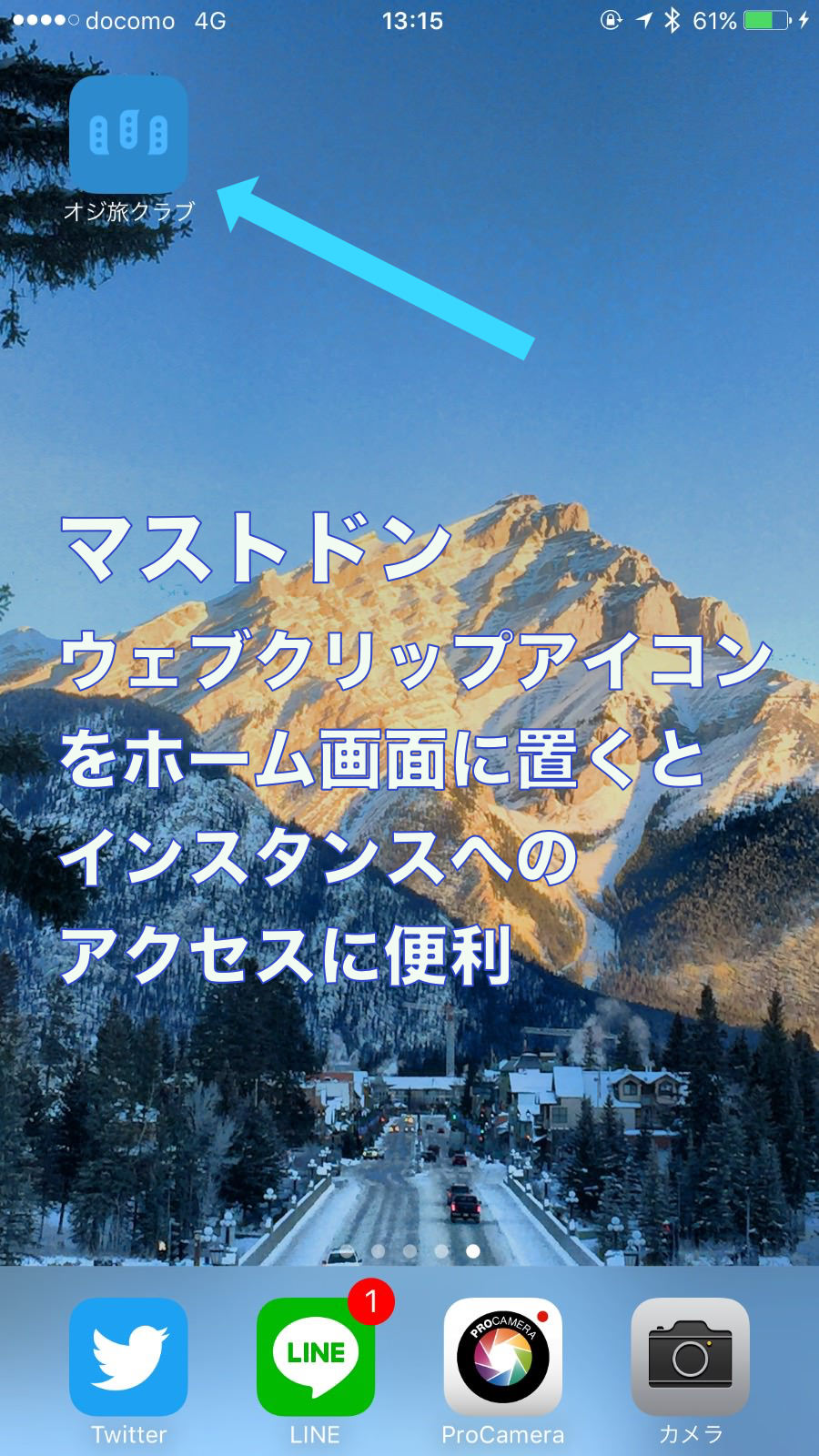
ウェブサイトのブックマークが、ウェブクリップアイコンとしてホーム画面に現れます。これをタップすると、Safariとは別に、ウェブサイトが起動します。

Safariのタブの1つとして開くのかと思いきや、アプリのような振る舞いで起動しました。これなら、お気に入りのウェブサイトをウェブクリップアイコンとしてホーム画面に置いておくメリットも感じられるのではないでしょうか(ぜひネタフルもウェブクリップアイコンにしてね!)。
専用アプリの良さもあるとは思いますが、こぢんまりとしたインスタンスの場合はローカルタイムラインを眺めるだけとか、そんなに複雑なことはしないと思うので、シンプルにウェブサイトにアクセスしやすいというだけでも十分だと思いました。
この方法を使えば、アプリを切り替えるようにインスタンスを切り替えることができます。
ウェブクリップアイコンのデザインが味気なので、なるはやで「オジ旅クラブ」のアイコンが表示されるようにしたいと思います!
追記:「マストドン」ウェブクリップアイコンを変更する方法という記事を書きました。
https://mstdn.jp/@kogure にいますので、もしよければフォローしてみてください。
======================
マストドン情報は「マストドン」からチェック!
======================