
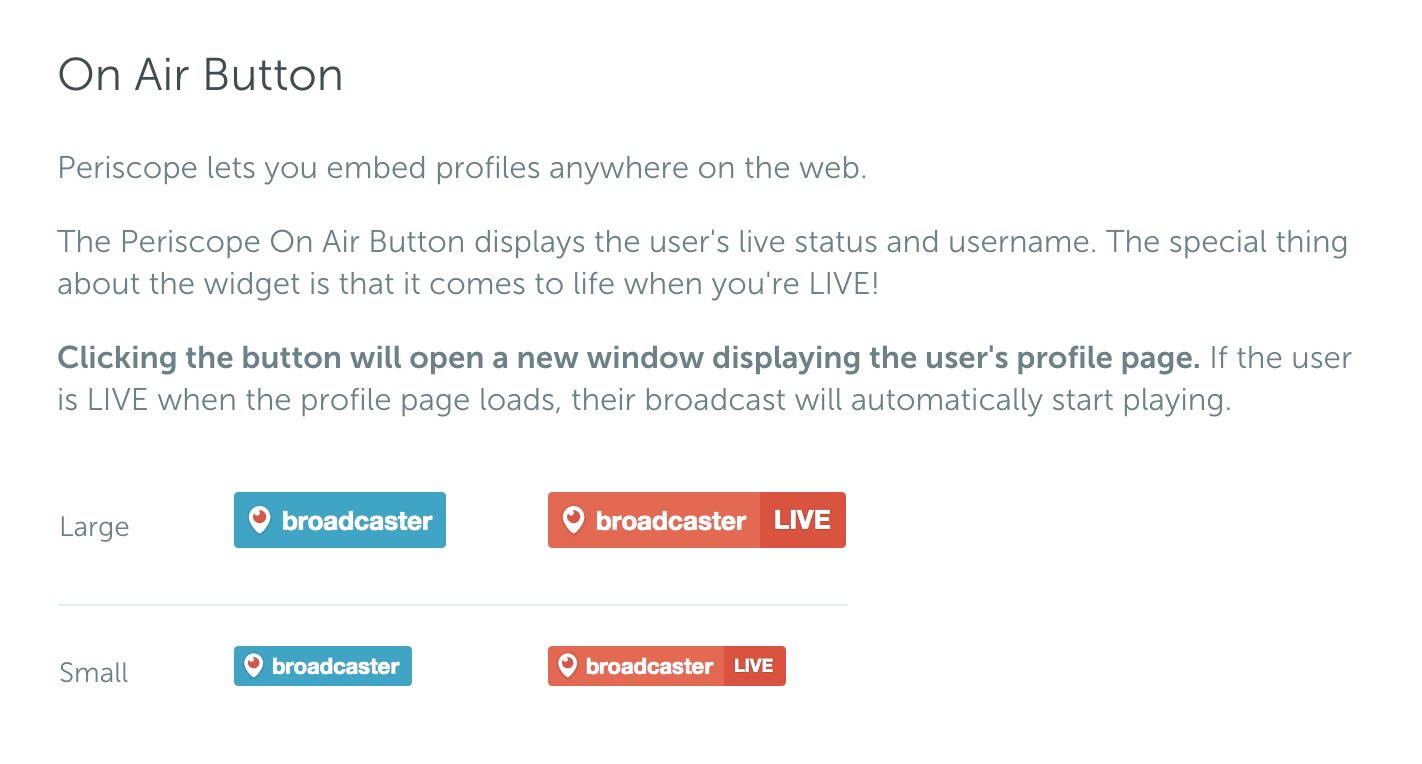
「Periscope」を配信していることが分かる、プロフィールボタンをブログなどに取り付ける方法をご紹介します。Periscope – Embedからソースコードを取得することができます。

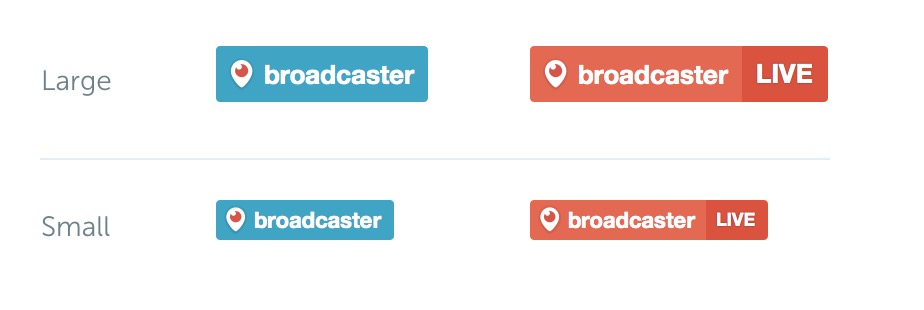
取り付けることができるボタンの種類は、ラージとスモールの2種類です。つまり、大きいボタンと小さいボタンです。

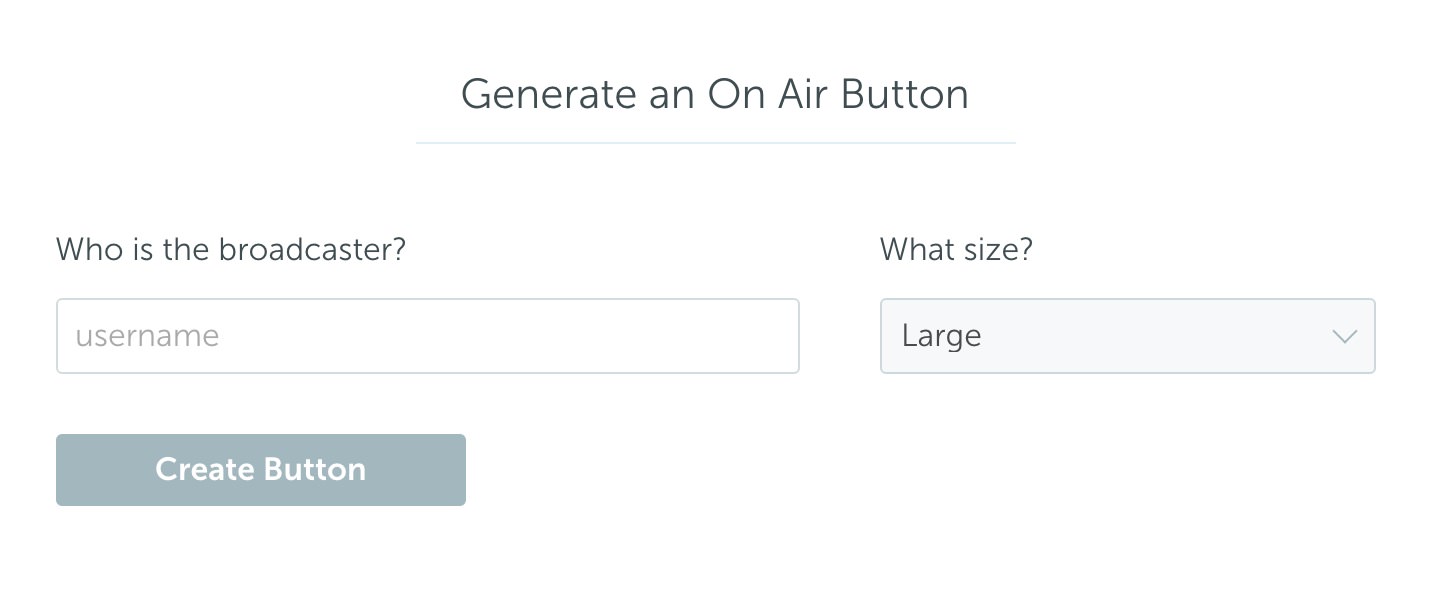
自分のユーザーネームと、希望のサイズを入力すると、ソースコードが生成されます。それを必要な場所に置けば「Periscope」のボタンを設置することが可能です。
↓こんな風に設置されます。
コグレマサト,まつゆう* インプレス 2015-08-28