「Google Analytics」の便利な機能の一つに「ページ解析」というものがあります。ページ内のリンクが、それぞれどのくらいクリックされているかを調べることができます。

各リンクのクリック率が分かるので、サイトデザインの変更には非常に有効です。最近、ブログのデザインをチョコチョコと変更しているので、久しぶりに確認してみました。

使い方は簡単で「Google Analytics」の「コンテンツ」から「ページ解析」をクリックするだけです。

これで、自分のブログなりサイトなりの「ページ解析」をすることができます。
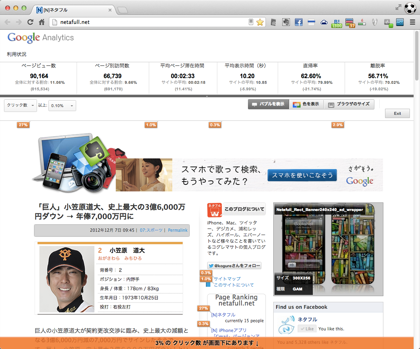
秀逸なのは、この状態であれば、別のウィンドウで開いている自分のブログなりサイトでも「ページ解析」が可能ということです。

狭い画面で確認するより、こちらの方が良いですね!

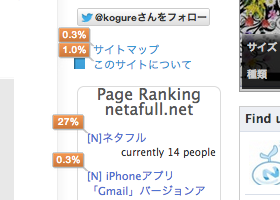
新しく右側のサイドバーにカテゴリリンクのようなものを追加していたのですが、どうも「美味いもん!」というリンクがクリックされているらしいことが分かりました。
リンクをクリックすれば、そのまま個々のページの「ページ解析」も可能です。

記事末尾にある、このナビゲーションリンクも思いの他、クリックされていることが分かりました。

記事中のリンクのクリック率だって分かる!

クリック率を色別で表示するという機能もあります。
ちなみに、Zenbackでどの関連記事がクリックされているか、というのも分かります。
ブラウザのサイズを表示する機能もあります。

スライダーでパーセンテージを切り替えることで、閲覧できるユーザの割合と面積を、画面に当て込むことができます。ネタフルの場合、快適に画面が表示されているのは、8割くらいだということが分かりました。
きっとブログによって新しい発見があると思いますので、ぜひお試しください。