「Fluid」のサムネイルプラグインが凄いかもというエントリーを書きましたが、実際に「Fluid」を試してみました。

実際に試してみるとよく分かるのですが「Fluid」はウェブサービスをデスクトップアプリケーション化するソフトです。
例えばGmailをアプリケーション化することで、アイコンをダブルクリックするだけで呼び出すことができるようになります。
ブラウザのタブの一つであってももちろん構わないのですが、アイコン化してダブルクリックで起動したり、アプリケーションとして切り替えができた方が何かと便利な場合もあります。
そうしたことを実現するのが「Fluid」で、さらにソーシャルブックマークなどのURL一覧をサムネイル化することができるのが「Thumbnail Plug-in」です。
まずは起動したところです。

「URL」と「Name」を入力して「Create」すると、好きなところにボコボコとアプリケーションを作成することができます。
まずは常用しているGmailなどでテストしてみると分かりやすいと思います。
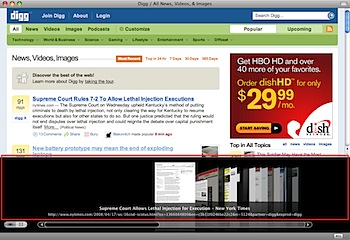
試しに「digg」で作成してみました。

作成後に「起動するか?」と聞かれるので「はい」とすると‥‥

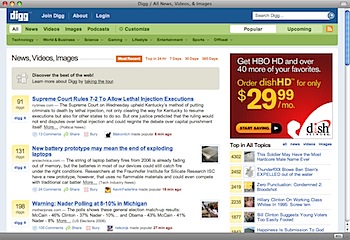
一軒すると普通のブラウザですが、ツールバーがなかったりします。つまりは他のURLに移動できないので、専用クライアントというのをここで実感できるのではないかと。

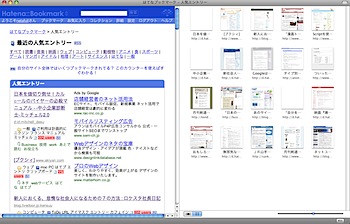
そして「Thumbnail Plug-in」を試します。

おー!
カバーフロー!

カバーフローでない表示形式も選べますし‥‥

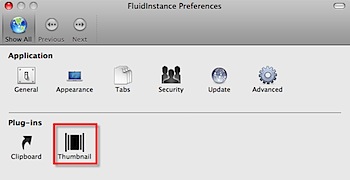
「Preferences」の設定により、右や左に表示することも可能です。
「digg」や「del.icio.us」さらにはGoogleの検索結果などは一通り対応しているのでが、残念ながら日本のサイトがありません。
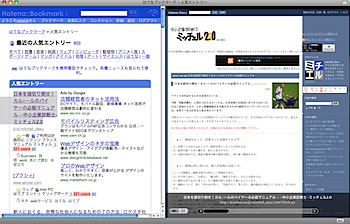
せっかくなので「はてなホッテントリ」を表示できるようにしてみました。

「Preferences」から設定を選びます。
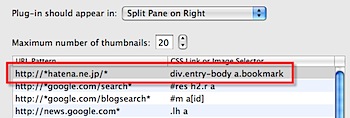
サムネイルを生成するためのリンクをフィルタリングするために、以下のような文字列を入力します。

URL Pattern : http://*hatena.ne.jp/*
CSS Link or Image Selector : div.entry-body a.bookmark
すると‥‥

こんな具合で見えるようになります(設定を変更したらアプリケーションを再起動した方が良いみたいです)。
表示方法を変更してみたり。

画面が広いと、さらに使いやすいかもしれません。