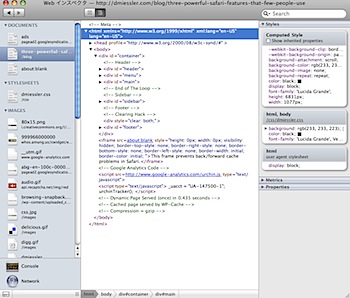
「Safari 3.1」に搭載された「Webインスペクタ」という機能があります。ちゃんと見たことがなかったのですが、HTML+CSS構造をチェックできて面白いですね。

Three Powerful Safari Features That Few People Useというエントリーで紹介されていたので、改めて見てみました。
The functionality is similar to the Firebug extension for Firefox, and gives you all sorts of information that’s helpful during web development and design.
Firefoxの「Firebug」機能拡張に似た機能で、ウェブ開発やデザインの助けになるような情報を提供してくれる、とあります。

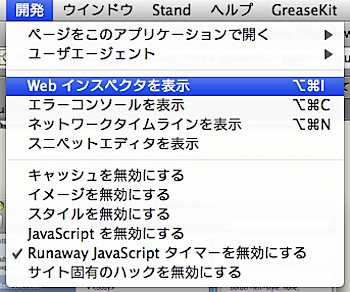
開発メニューからアクセスします。
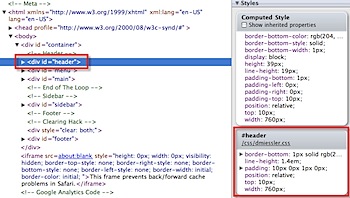
開いた後、HTMLの階層構造をクリックすると‥‥

対応してCSSが表示されます。さらにウェブブラウザの方では‥‥

該当箇所が反転します。
知らないサイトを見た時に「どんな構造になっているのかな」というのを、簡単に調べることができそうです。
他にも、

使用されている画像を表示したり、

利用しているスクリプトも表示可能です。
転送量や転送時間を表示することも可能でした。
試しにネタフルを見てみると、自分でも驚きがあったりして。「Safari 3.1」を使っている方は、ぜひ自分が関係しているサイトを見てみてください。












