
「Googleマップ」の地図を、ブログなどに埋め込む際の方法が変わっていたので、メモ代わりに書いておきます。以前は右下にギア(歯車)メニューがあったのですが、左上に移動していました。
「Googleマップ」ブログなどに地図を埋め込む方法
「Googleマップ」で、ブログなどに地図を埋め込む方法は以下の通りです。

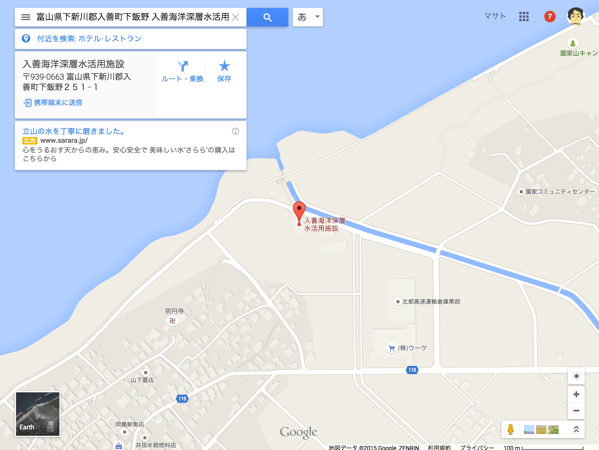
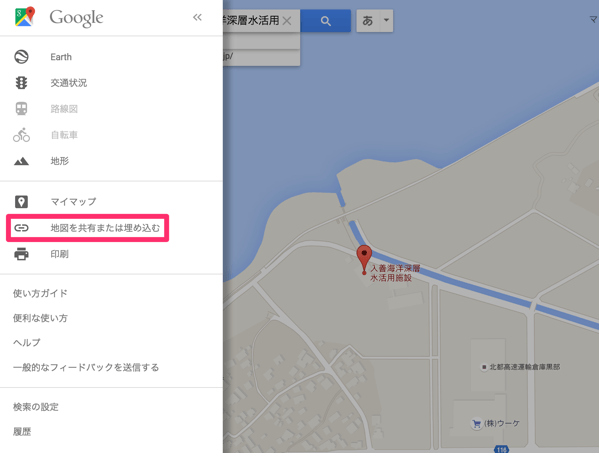
左上のハンバーガーメニューをクリックします。

メインメニューが表示されるので「地図を共有または埋め込む」を選択します。

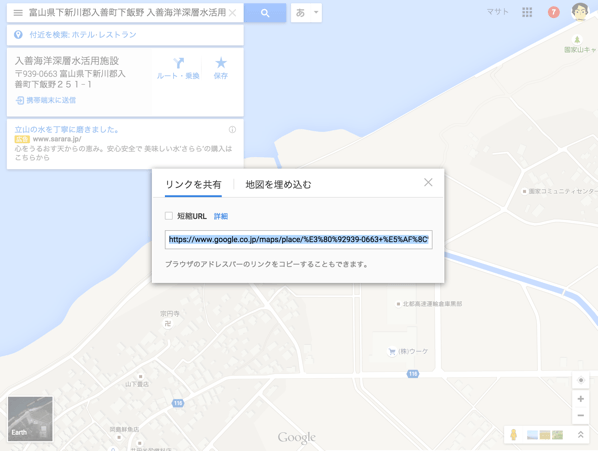
あとはこれまでと同様ですね。共有リンクが欲しい場合は「リンクを共有」から、ブログに地図を埋め込みたい場合は「地図を埋め込む」からソースコードをコピーします。
三本線のハンバーガーメニューは、慣れると問題ないのですが、初めての場合は気づきにくいものですね。
ポケット百科 Googleサービス 知りたいことがズバッとわかる本
posted with ヨメレバ
海老名 久美 翔泳社 2015-03-03