WordPressへの道〜インストール編ということで、さっくりとインストールができてしまったのですが、果たしてネタフル風のパーマリンクの実現は可能か? というのが一つのポイントだったりします。

「ネタフル風のパーマリンク」というのは以下のようなもの。
https://netaful.jp/wordpress/028771.html
(カテゴリ名/エントリーID.html)
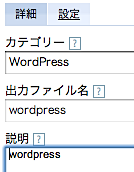
見た目の分かりやすさとSEOも考慮してこうしたURLになるようにしているのですが、これはカテゴリの「説明」を利用して実現していました。

「説明」に入力されている文字列を、擬似的にURLに流用しているのでした。
WordPressでもなんとなくできそうだと思っていたのですが、実際に試してみると確かに大丈夫でした。
参考にさせて頂いたのは以下のエントリーです。
▼WordPressでブログを作ったらまずやる26項目―SEO・アクセスアップのためのカスタマイズ – 海外のSEO対策・SEOツールをわかりやすく解説するブログ
2.URL(パーマリンク)設定を『/%category%/%postname%/』にする。
▼固定リンクを変えずにスムーズにMovableTypeからWordPressに移行するまでの作業ログ | IDEA*IDEA
/archives/%year%/%monthnum%/%postname%.html
この両者を組み合わせました。
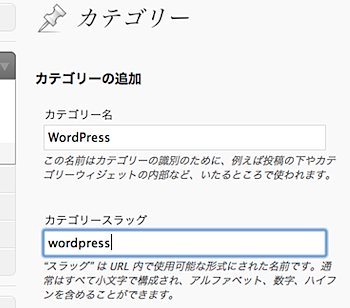
先にカテゴリを設定しておきます。

「カテゴリースラッグ」というのが、URLに表示されるカテゴリ名になります。今回は「WordPress」用のカテゴリとして「wordpress」としてみました。
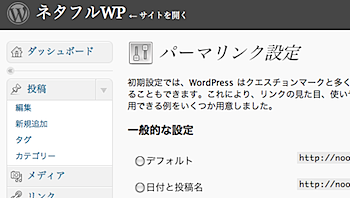
続いてダッシュボードから「設定」さらに「パーマリンク設定」を選択します。

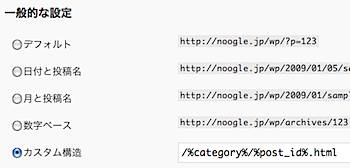
「カスタム構造」を選択して次のように記述します。

/%category%/%post_id%.html
これで準備はOKです。あとは新規エントリーをポストしてみるだけ。

できちゃったー!
これでパーマリンク問題もクリアです。うまくデータの移行さえできれば、現状のパーク構造を維持することができることが分かりました。
※もしかしたらもっと良い方法があるのかもしれませんが、自分なりに試行錯誤しているメモですのでご容赦ください。
■WordPressへの道
▼WordPressへの道~インストール編
▼WordPressへの道~パーマリンクをゴニョゴニョ編
▼WordPressへの道~テーマを変更する編
▼WordPressへの道~ectoで投稿してみる編
▼WordPressへの道~コメント管理編
▼WordPressへの道~「WPtouch」でiPhone対応する編
▼WordPressへの道~まとめ
▼WordPressサイト構築スタイルブック―デザイナーのためのテンプレートタグリファレンス+サイトデザインテクニック

![WordPress逆引きデザイン事典[2.X対応]](https://images-fe.ssl-images-amazon.com/images/I/51wvZ9nbUSL._SL160_.jpg)














