
Mozilla、「普通の人」がウェブページを作れるブラウザーツール「Thimble」という記事で知ったプロジェクトです。どんなものか、試してみました。
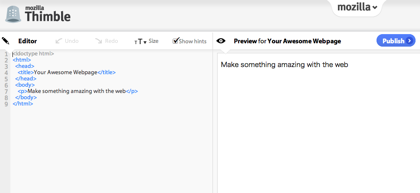
Thimbleを開くと簡単なHTMLエディターがブラウザーの中に現れ、すぐに編集を始められる。基本的なデバッグ機能も備わっている。
「Thimble」は、MozillaのWebmakerプロジェクトの一つとして公開されているものです。

一からコーディングすることもできますし、既存のプロジェクトを利用することもできます。

いきなりコーディングの画面が開いて、ちょっと驚きましたが、ちょろちょろとコーディングすると‥‥

こんな感じでヒントが出てきました。
この画面で一からウェブサイトを作ることもできるが、用意されたテンプレートからページを作ることも可能だ。そうすればHTMLやCSSの仕組みを理解でき、どのようにページを制作すればよいかを学ぶことができる。
ちょっとHTMLを試してみたい、という人には良いでしょうか。その裏には「デジタルリテラシーは、読み書きそろばんと同じほど重要だ」という思想があるそうです。

編集したページを公開することも可能です。