Amazonにある雑誌や本の表紙の色を解析し、カラーチャートを表示する「Color of Book」というサイトがリリースされています。ウェブデザインの際に役立ちそうです。

ターゲット層が読む雑誌などを参考に、ウェブデザインの配色を考えることができるので、アイデア出しなどにも便利そうです。
Amazon Web Serviceを利用したマッシュアップサイトで、PHPで画像解析してカラーチャートの生成が行われています。
使い方としては、
・書籍のタイトルから検索
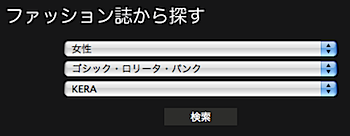
・ファッション誌から探す
・スポーツ誌から探す
といった検索が可能です。漠然と「女性誌で‥‥」といった探し方から入ることができます。

試しに、女性誌でゴスロリの雑誌を探してみました。

一覧が出てきますので「これぞ!」という配色の雑誌をクリックします。すると‥‥

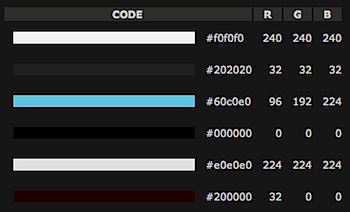
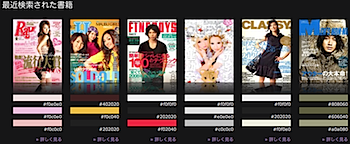
こんな感じで、表紙の色使いを解析したカラーチャートが表示されます。

これはデザインの際に、色々とヒントになるのではないでしょうか。

漠然と雑誌ごとの色使いというか傾向みたいなものは頭の中にある訳ですけど、こうして具体的に色で見せられるとなるほどな、と思います。