Clickdensity、ウェブサイトトラフィックをマップにして提供というエントリーより。
ちょっとしたJavascriptを自分のページのコードに書き込む。あとは、そのサイト上でユーザーがクリックした箇所、各リンクをクリックした人の数、リンククリック後からページロード完了までの経過時間をClickdensityが追跡してくれる。
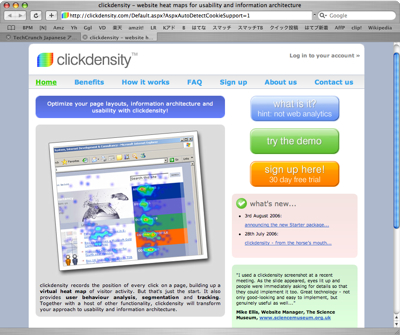
最近、ビジュアル系のアクセス解析が増えてきている気がしますが「Clickdensity」もその一つ。

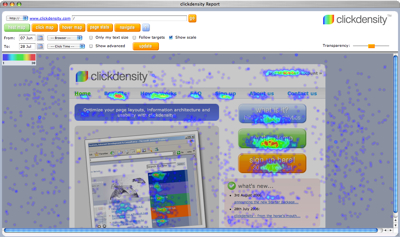
どこがクリックされているかをヒートマップで表示してくれるのは、非常に分かりやすいですね。これだと誰にでも直感的に分かるし、説明も簡単そうです。
サインアップを見ると、無料で使えるトライアルからクリック数に応じての課金となっているようです。
スタンダードは50ポンドで250,000クリック、ページは無制限となっています。ネタフルだとどのくらいクリックされているのかなぁ。ちなみに50ポンドは1万円程度。
とりあえずはデモを試してみると良いでしょう。
ヒートマップ

クリックマップ

アクセス解析もデータを収集して分析するだけでなく、いかに見せるか/魅せるかが重要になりつつある気がします。