Mac OS Xで使えるブログエディタというと「ecto」なのですが「MarsEdit 2」というシェアウェアがあったので試用してみました。

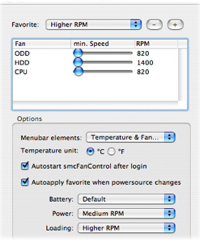
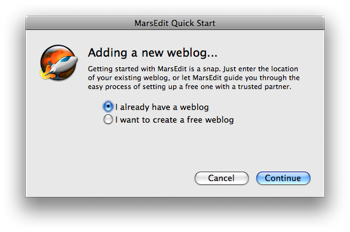
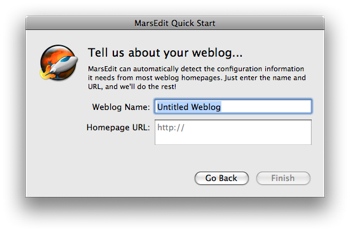
起動するとまず設定から。


あまり難しいことを考えずにほぼ自動で設定が完了し‥‥

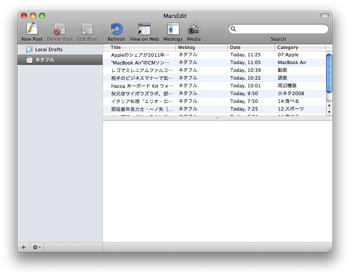
メイン画面が開きました。第一印象としては「シンプル」です。少しいじってみると、ウィンドウの動きなどは、いわゆるMac OS Xぽい感じで好感触です。
投稿画面を開くと‥‥

「ecto」と同じようなスタイルです。
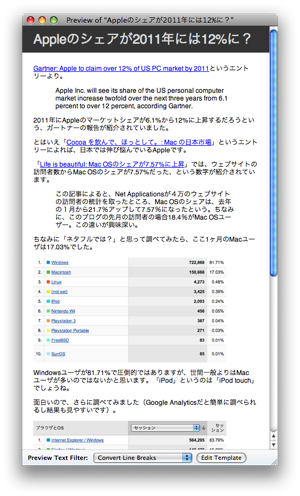
続いてプレビュー画面を。

投稿画面とプレビュー画面を並べておくのがぼくのスタイルです。書きながら逐次、投稿後にどんな風に見えるのかを確認しています。
まず気になったのは、ウィンドウの横幅をある一定以上は縮めることができないこと。ブログの見え方と揃えたいので、自分で使うにはちょっと致命的でした。

画像がドラッグ&ドロップで挿入できるのは良いのですが、いきなりアップロードされてしまうみたいなので、これもまとめて投稿時にできると良いかな、と。
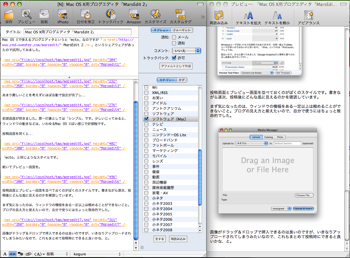
ちなみに「ecto」では↓のように投稿画面とプレビュー画面を並べています。

画像もドラッグ&ドロップで挿入できるし、シンプルで軽くて使い勝手も良さそうなのですが、細かいところで「ecto」を手放すことはできなさそうです。
既に10,000エントリー以上を「ecto」で書いているので、手に馴染み過ぎですね‥‥。もはや「ecto」がないとブログが書けない身体に‥‥。
ただ「ecto」の次回のバージョンアップでは、自分の好みのスタイルで編集できなさそうなので現行を使い続けるつもりなのですが、いつか不具合が出てくる可能性もあるので、代替アプリケーションのことは常に考えておかないといけないのですよね。
29.95ドルのシェアウェアですが、これからブログエディタを使おうと思っている人には「MarsEdit」はお勧めです。軽くてシンプルなのが良いです。
追記:「ecto 3」もかなり進化して使いやすくなってました!