ユーザインターフェースデザインに使用することができる、ロイヤリティフリーの「Pictos」というアイコン集です。
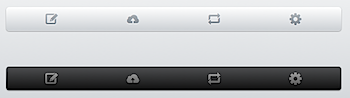
↑の「Pictos font」を使用すると、CSS3と組み合わせて画像を使わずに下記のようなツールバーを作ることができるそうです。

全てのウェブブラウザに対応しませんが、サーバにアップロードしたフォントを指定することで、こうしたことが可能になります。
「Pictos font」は49ドルです。
ベクターアイコンも購入することができます。

29ドル。

19ドル。
ウェブフォントを利用して、テキストをアイコンに置き換えて使うという「Pictos font」のような方法は増えてくるかもしれませんね。
(via swissmiss)