
一昨日あたりから、急にFacebook熱が高まりまして、勢い余ってブログに「Like(いいね)」ボタンを取り付けてみました。
気に入ったら「いいね!」とクリックしてもらえるボタンです。Facebookユーザの人はお気軽にクリックしてみてください。
今さら感もありますが、なんとなくユーザインターフェースも分かりにくいし日本では流行らないだろうなぁとも思っていたのですが、急にぼくの第六感が「Facebookがくる!」と囁き始めたもので、一生懸命に触っています。
触っていてもよく分からないことが多いのですが、中に突撃してみないと分からない面白さもある訳で、まだユーザ数はさほど多くないせいか、初期のパソコン通信のような楽しさがありました。
さて「Like(いいね)」ボタンですが、以下のページにまずアクセスしてください。

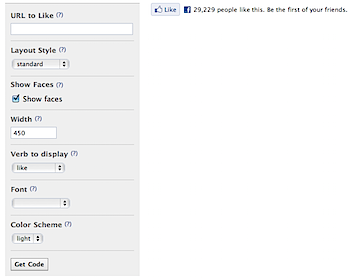
ここでデザインなどを決めて、生成されたHTMLをブログに貼り付ければOKです。

とりあえず、ブログのページ毎に貼り付ける場合はURLには適当なものを入れておき、後でタグを使ってページのパーマリンクが自動的に入るようにすれば良いでしょう。

「Get Code」でHTMLが生成されますので、これをコピーしてブログの所定の位置にペーストです。
ネタフルの場合、URLの部分には「<$MTEntryPermalink$>」と入れました。ちなみにMovable Typeです。
ブログが日本語圏であることを自動判別しているようで、自動的に「いいね」と表示されたのですが、ブログのデザインに合わなかったので「Like」とする方法を探してみました。
URLに次のような記述を加えればOKでした。
ちなみにサンプルはフランス語だと思います。英語の場合は「en_US」とします。
まだFacebookのユーザはさほど多くないのであまり利用されないとは思いますが、まずは試してみないと、ですね!













