ぼくにとってはブログ合宿を実現できたことが大きな成果だったりしますが、那須にきてバーベキューをしただけではもったいないので、以前よりちょっと考えていたプチカスタマイズをしてみました。
ネタフルでは個別ページにカテゴリーメニューがないので、ナビゲーションがちょっと悪いな、というのが気になっていました。しかしカテゴリー数が多いので、ただずらずらと並べるというのもあまり美しくありません。
そこでヘッダー部分に、クリックするとビローンと表示されるメニューを取り付けてみることにしました。
もともとサイドメニューでクリックすると伸びるメニューを使っていたので、そのJavaScriptを流用します。
合宿中に完成したのがこちらです。
これが通常の状態。「サイトマップ/カテゴリー」をクリックすると‥‥

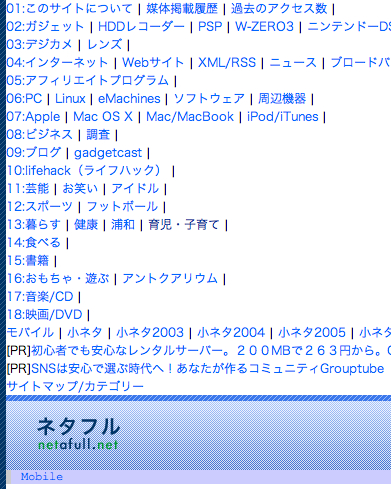
ビローンとサイトマップのようなカテゴリーメニューが伸びます。

最初は改行せずに並べていたのですがそれだと見にくいので、適宜改行を入れてみました。長くなってしまうのですが、普段は隠れているメニューなので、使う時の見やすさを優先です。
これは「お知らせ」など、いろいろと拡張ができそうな予感。今後もいろいろと試してみたいと思います。
日常生活ではこうしたちょっとしたカスタマイズがなかなかできないのですが、今回のブログ合宿で思い切って作業できて良かったです。









