
今や日本国内で3,000万人以上のユーザがいる「LINE」ですので、ブログとの連携もしておくに越したことはありません。ブログの記事を「LINEで送る」という、ナイスなサービスがあったので試してみたよ!
数千万のLINEユーザーにウェブページの情報を伝える魔法のボタン「LINEで送る」の作り方 – 頭ん中という記事で詳細が分かります。
何かを伝えるためのツールとして
LINE は当分のあいだ影響力を増し続けると思います。
「こんな記事があったよ!」と友達に伝えるのにも
LINE を使うというのはごく自然な流れになるんじゃないかな。
読んでいるブログの記事を「LINE」で友達に知らせたい時に便利な機能です。
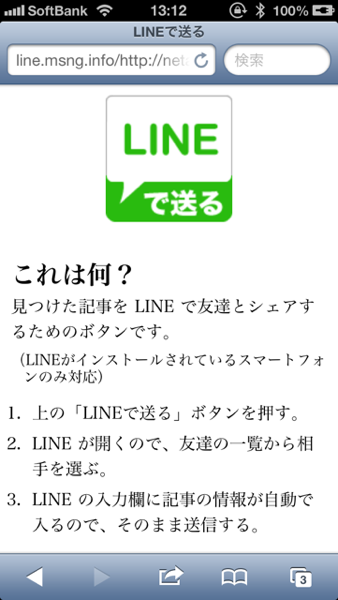
使い方は簡単です。
http://line.msng.info/[対象ページのURL]
このようにリンクを張るだけ、です。Movable Typeであれば「対象ページのURL」の部分は、
<$MTEntryPermalink valid_html=”yes”$>
とかすれば良いでしょう。後はテキストでもいいですし、画像でもいいですし、リンクをすればOKです。
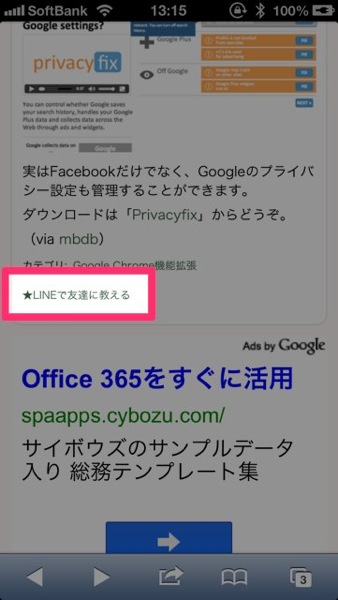
試しに入れてみました。

リンクを張るだけで良いので、難しくないですよ!

リンクをクリックすると「LINEで送る」の説明ページが開きます。

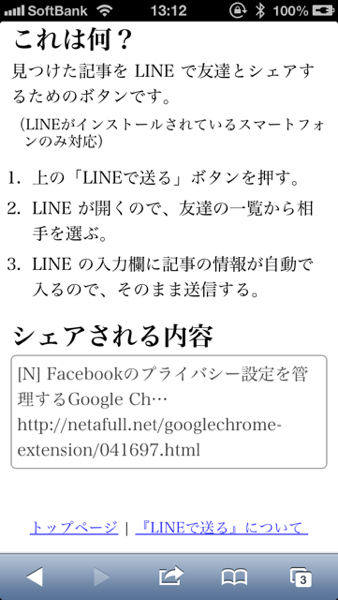
下の方にシェアされる内容があります。いずれは、このクッションページはジャンプできるようにしたいそうです。

上部の「LINEで送る」ボタンをタップすると「LINE」が起動し、その内容を送ることが可能です。
ソーシャルメディアを利用している人ばかりではないですからね、こういう機能はありがたいです。
ネタフルでは次のような記事も書いています。
▼「LINE」記事まとめ(導入→通話→チャット→スタンプ→アプリ→パソコン版→Tips→ユーザ動向etc.)
![]() LINE
LINE 
カテゴリ: ソーシャルネットワーキング
価格: 無料
▼できるポケット LINE 公式ガイド スマートに使いこなす基本&活用ワザ 100










