
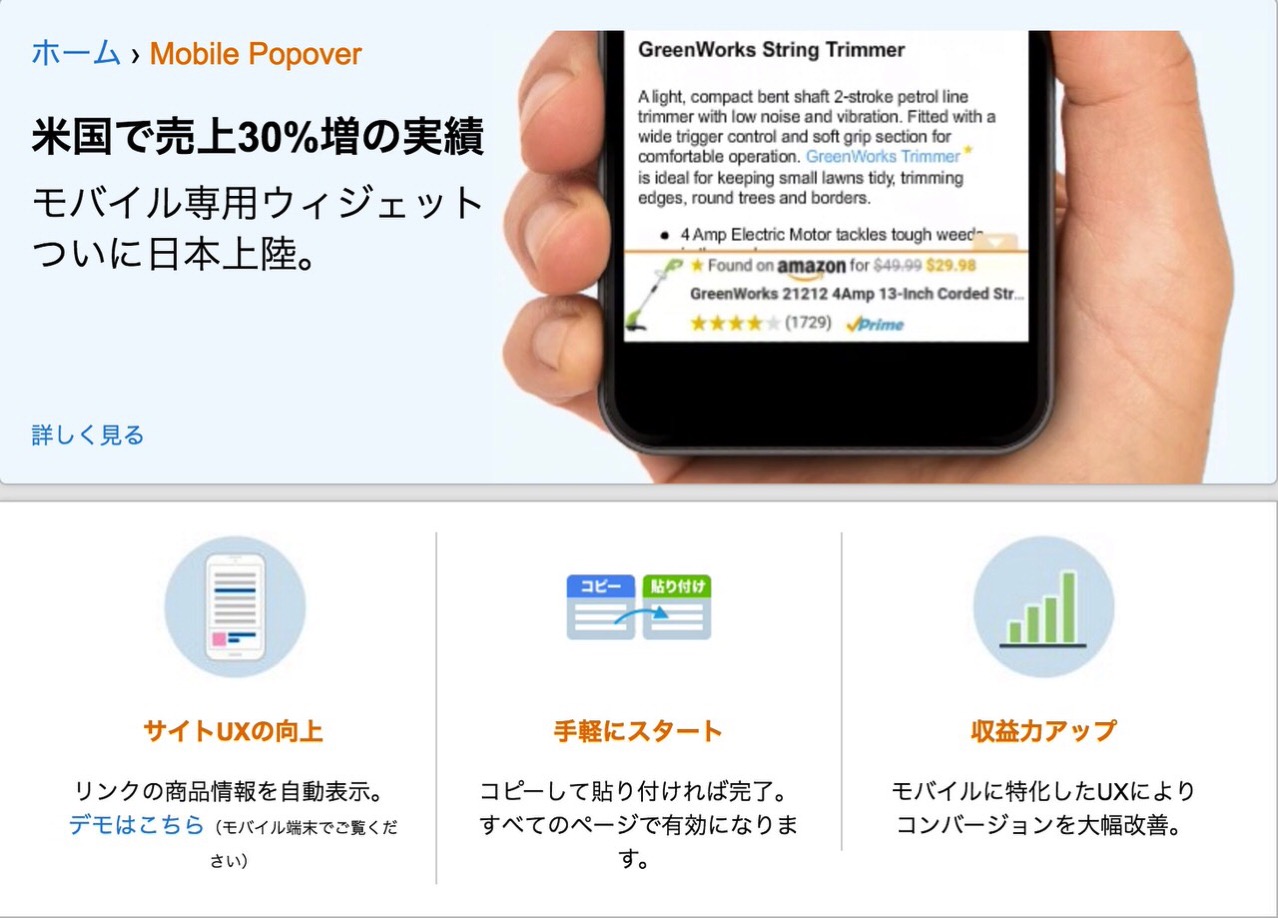
アメリカでは売上が30%増もしたという実績もあるという、スマートフォンで画面をスクロールしてAmazonの商品リンクがあるとフッターから商品がポップアップするスクリプト「モバイルポップオーバー(Mobile Popover)」が日本でも使えるようになりました。早速、ネタフルでも導入してみましたが、生成されるスクリプトをコピー&ペーストするだけなので導入も簡単です。
「モバイルポップオーバー(Mobile Popover)」見え方

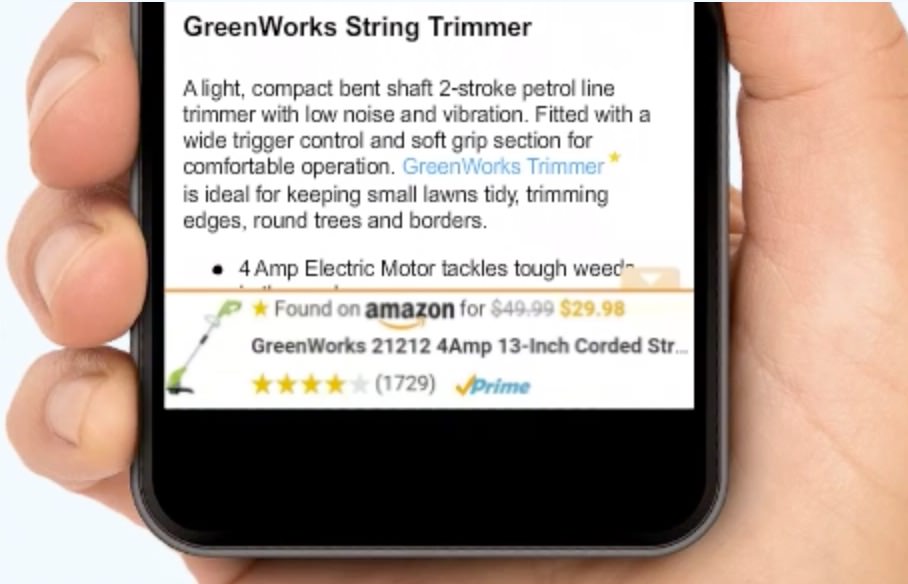
これは「モバイルポップオーバー(Mobile Popover)」を導入したAmazonのサンプルですが、リンクがあるとこのようにAmazonの商品がフッターからポップアップしてきます。

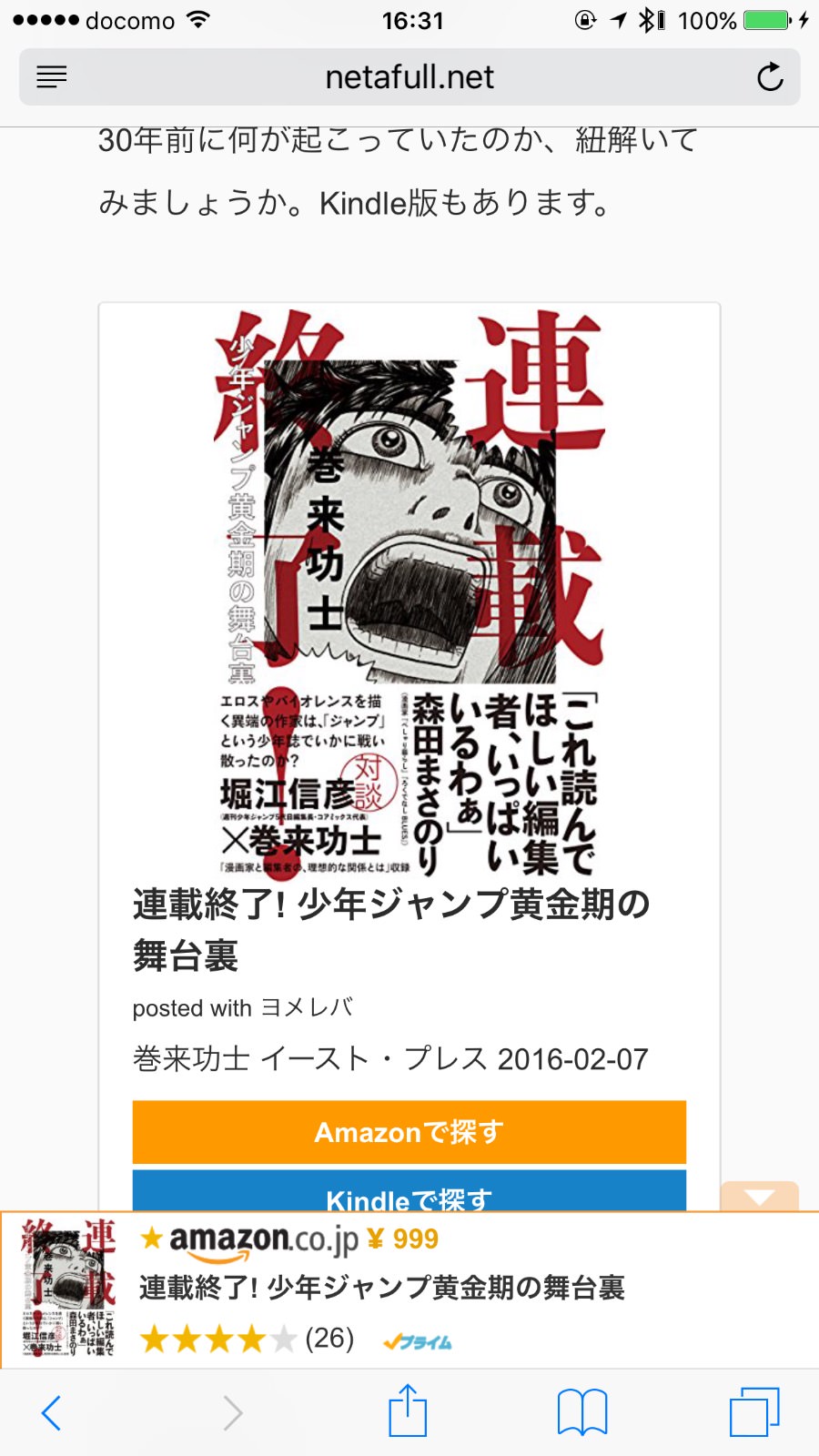
ちなみに、こちらがネタフルで導入したところです。既に実装済みですので、このページでも下にスクロールすると表示されます。
▼できるポケット これからはじめる LINE 基本&活用ワザ[改訂新版]
30%売上増というのは最大値であり、見慣れてくると下がってくるとは思うのですが、指が届きやすい一等地をAmazonが独占できるというのは大きなポイントでしょうね。
「モバイルポップオーバー(Mobile Popover)」導入方法
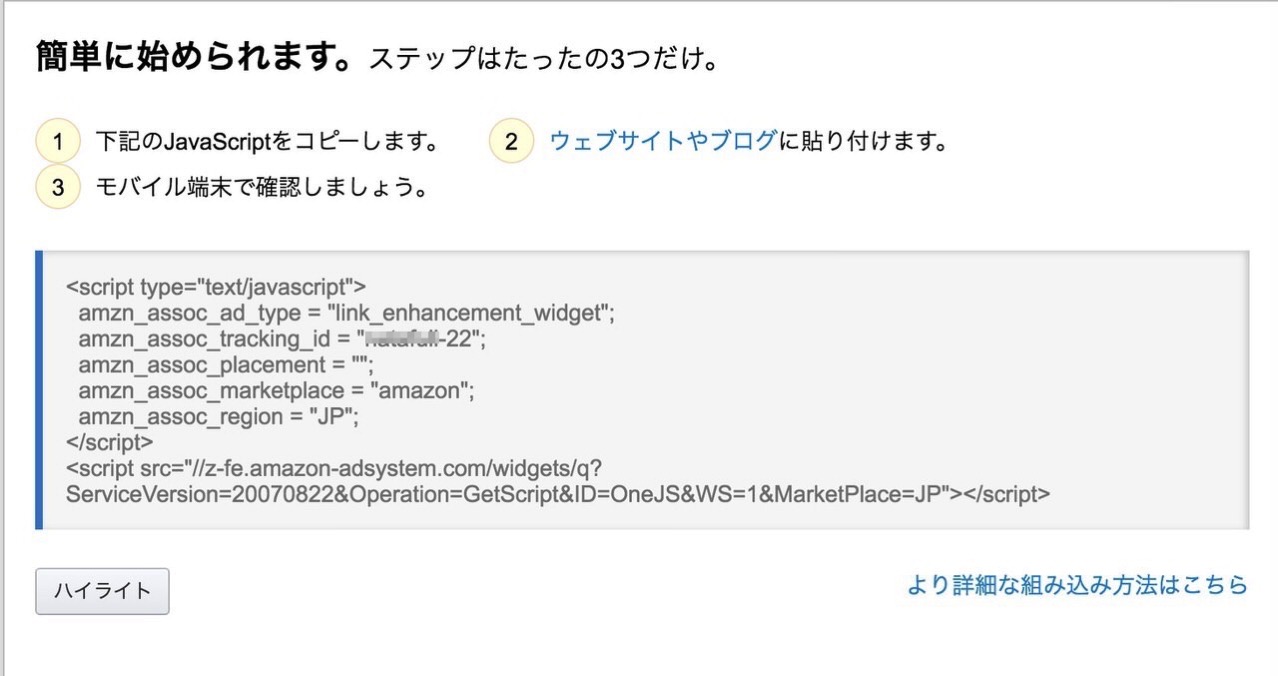
「モバイルポップオーバー(Mobile Popover)」の導入方法は簡単です。

サイトにアクセスし、表示されたスクリプトを自分のブログやサイトにコピー&ペーストするだけです。
ヘルプによると以下のような注意点があります。
・iOSとAndroidで表示(タブレットは未対応)
・ページの読み込みを遅くすることはない
・高さ80px、横幅は自動調節
・表示時間は15秒
・www.amazon.co.jp/xxx と https://amzn.to/xxx のリンクに対応
導入も簡単ですので、ぜひ試してみることをオススメします。
最近では、Amazonアソシエイト周りでは、もしもアフィリエイト「Amazonプライム無料体験」「Amazon Student無料体験」の新規登録の成果に対応ということもありました。
(via たつをのChangeLog)