
Googleの広告配信システム「DFPスタンダード」を使い、ブログのアフィリエイトバナー広告を最適化する方法を試してみます。
Google「DFPスタンダード」とは?(セミナーレポート)から読み、その後に「DFPスタンダード」のアカウントを作成して頂くと良いかと思います。
アカウント取得自体は難しくありませんので「DFPスタンダード」のアカウントを持っているという前提から、解説したいと思います。
やってみたいこと:
Amazonの商品を複数紹介しパフォーマンスの良いものを選別する
「DFPスタンダード」はCPMベースで最適化するようですが、Amazonの商品ではそこは全て統一して設定します。クリック率ベースでの最適化になると思います。
//////
1. 広告ユニットを作成する

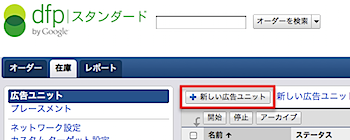
「在庫」タブの「広告ユニット」から「新しい広告ユニット」をクリックします。

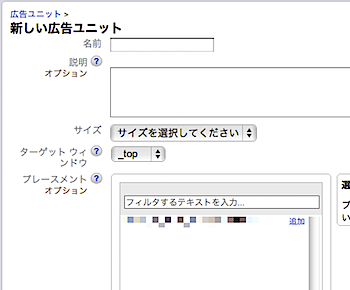
名前、説明、サイズ、ターゲットウィンドウなどを設定します。ネタフルでは次のように設定しました。
名前:Netafull_Rect_Banner240x240
説明:なし
サイズ:240×240(カスタマイズ)
ターゲットウィンドウ:_blank
名前の付け方は、Google推奨を参考にしました。ネタフルのレクタングルのバナー、という意味です。なお「AdSense 設定」は使用しないこととします。
以上を設定した後に保存します。
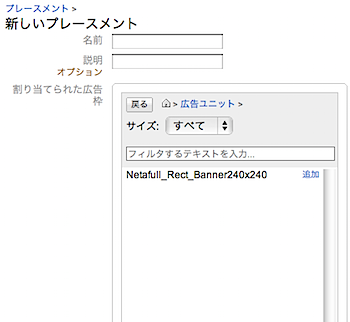
2. プレースメントを作成する

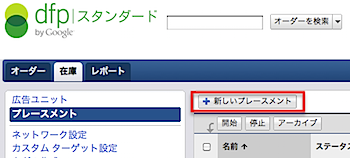
「広告ユニット」を表示するための場所として「プレースメント」を設定します。

名前、説明、割り当てられた広告枠を設定します。ネタフルでは次のように設定しました。
名前:Netafull_Rect_Banner240x240
説明:なし
割り当てられた広告枠:Netafull_Rect_Banner240x240を追加
「割り当てられた広告枠」に「Netafull_Rect_Banner240x240」を追加することで、広告ユニットとプレースメントが紐付けられます。
以上を設定した後に保存します。
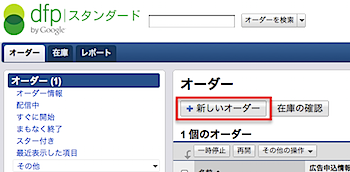
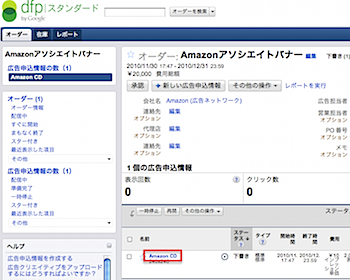
3. オーダーを作成する

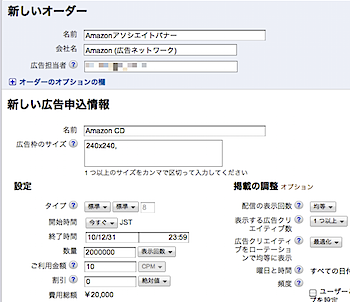
「オーダー」タブから「新しいオーダー」をクリックし、オーダーを作成します。ここでは作成したオーダーに、広告画像などを設定します。

上記のように設定しました。開始時間、終了時間はそれぞれのサイトの事情にに合わせ、数量、利用金額は適当に入力してください。

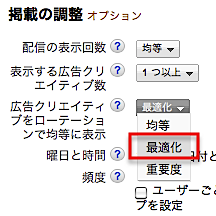
「掲載の調整」のところで、ローテーションを「最適化」にするのがポイントです。

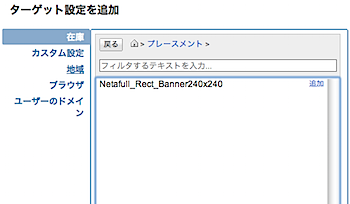
最後に「ターゲット設定を追加」の「プレースメント」から「Netafull_Rect_Banner240x240」を追加します。
以上を設定した後に保存します。
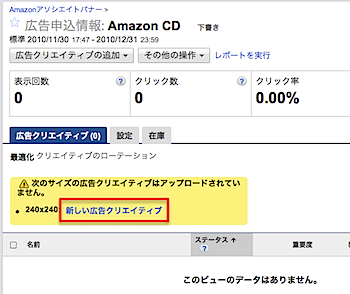
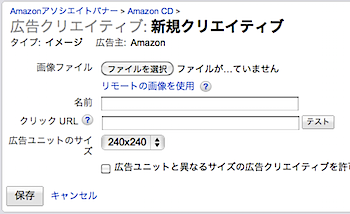
4. 新しい広告クリエイティブを作成する

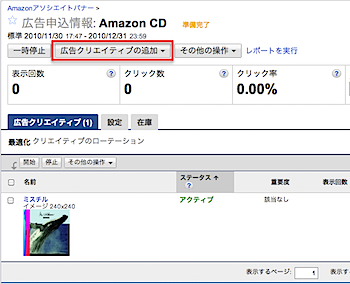
オーダーに新しい広告クリエイティブを作成します。「Amazon CD」にCD画像とアフィリエイトリンクを追加します。
赤枠のところをクリックし、作業を進めてください。


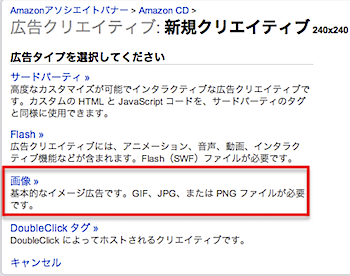
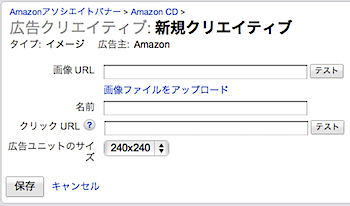
以下の画面が表示されたら、Amazonの商品の画像、名前、URLを設定します。

「リモートの画像を使用」をクリックし、Amazonのサーバから呼び出す画像を利用するようにします。

画像とアフィリエイトリンクのURL取得ですが「Amazon Quick Affiliate」を利用すると簡単です。

URLを取得したい商品ページを開くだけで、必要なHTML類を自動で生成してくれます。ここから「画像リンク」を参照し、画像URLとクリックURLをコピー&ペーストすれば良いでしょう。
画像サイズは必要に応じて取得してください。ネタフルの場合は500pxのものを取得していますが、サーバ側が自動的に240pxに調整して配信してくれるようです。

上記のように入力し、保存します。
この後、いくつか「承認」などが出てくる場合がありますが、概ねOKになると以下のように「準備完了」となります。

「Amazon CD」の中に、先ほど登録した配信したいアフィリエイトバナー広告も入っていると思います。

後は必要に応じ、広告クリエイティブを追加する作業をします。
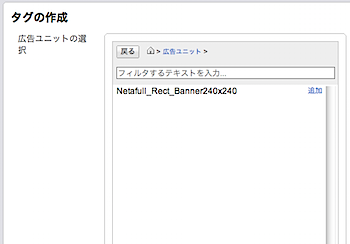
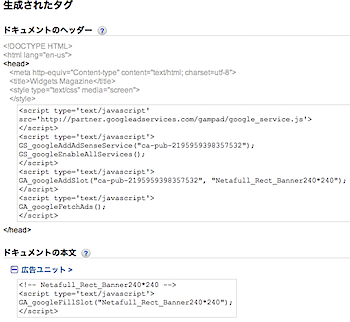
5. 広告配信用のタグを作成する

「在庫」タブより「タグの作成」をクリックし、広告配信用のタグを生成します。

広告ユニットを選択し「タグを作成」をクリックします。

生成したタグを、HTMLのヘッダーと本文に挿入すれば作業は完了です。
//////
慣れない用語やシステムに最初は戸惑いますが、まずは(9,000万impまで)無料で利用することができる広告配信の最適化システムですので、試しておいて損はないかと思います。
Amazonアソシエイトの広告だけでなく、リンクシェアや
バリューコマース、A8.net
![]() などのアフィリエイトプログラムの広告で試してみても良いのではないでしょうか。
などのアフィリエイトプログラムの広告で試してみても良いのではないでしょうか。
同一の商品でも、広告のクリエイティブによる違いを計測したりするのにも使えますね。興味があれば、ぜひ試してみてください。この記事が何かの参考になれば幸いです!












