ふと思い立ちまして、久しぶりにブログにソーシャルボタンを取り付けることにしました。ソーシャルメディアの種類や、ボタンのデザインなど、色々とカスタマイズしたいなぁ、と思って探したところ「忍者おまとめボタン」がなかなか良くできていました。無料で利用できる上に、広告は入らないんですよ。どうしたことだ。
ということで「忍者おまとめボタン」のあたりからログインなりユーザ登録をして頂けたらと思います。

ソーシャルボタンはこのように、自分が入れたいものを、自分が入れたい場所に、入れたいように入れております。生成されるスクリプトをコピー&ペーストするだけですので、簡単です。
「忍者おまとめボタン」使い方
難しくはないのですが、簡単な「忍者おまとめボタン」の使い方をご紹介しておきます。

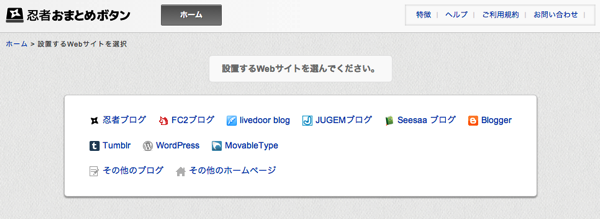
管理画面より「新規ボタンを追加」をクリックします。

ぼくが設置したのはMovable Typeです。自動的にMTタグを挿入してくれるので、なかなか賢いツールです。

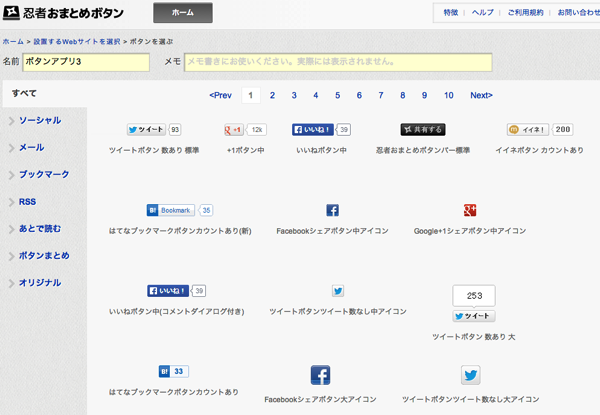
オススメのスタイルのセットを選ぶこともできますし、自分でカスタマイズすることも可能です。ぼくはカスタマイズしました。

後は適当な名前をつけて、使いたいボタンを選んでいくだけです。

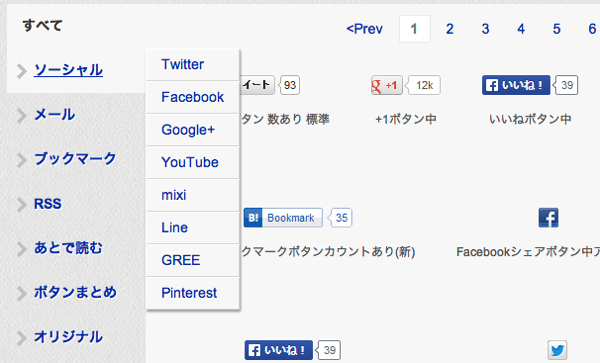
ソーシャルメディア系。

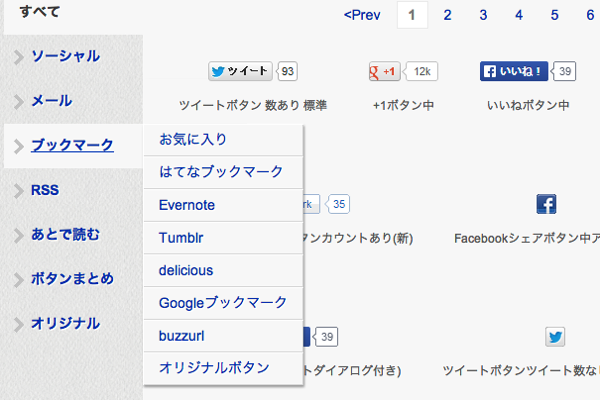
ソーシャルブックマーク系。

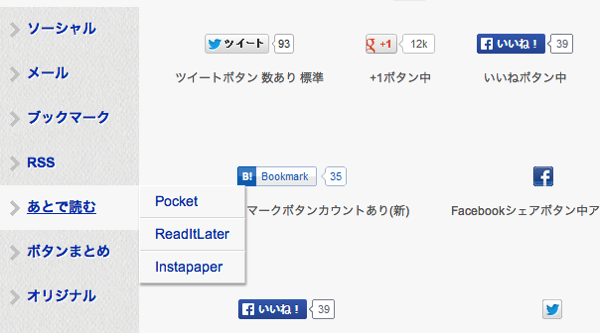
あとで読む系。
ボタンの種類は多種多様です。思っていた以上にたっぷりありました。

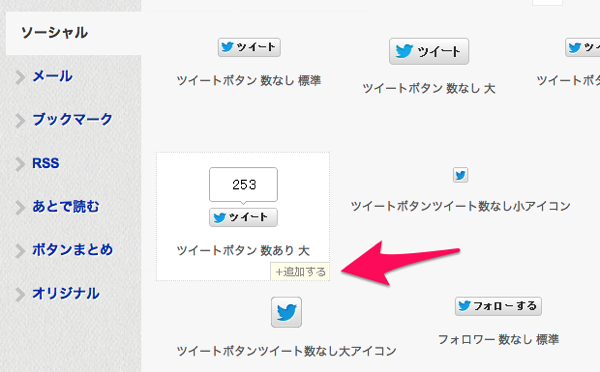
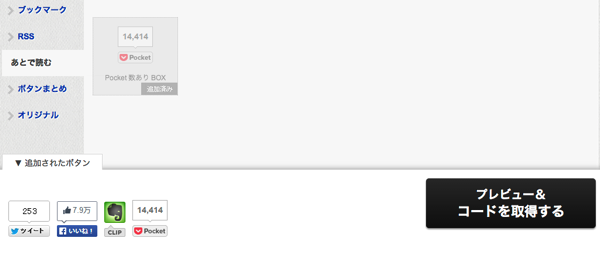
あとは使いたいボタンを「追加する」していくだけです。

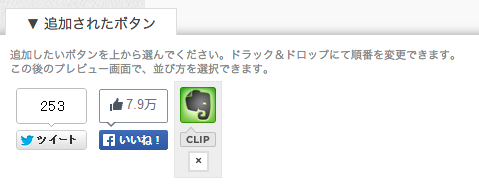
追加したボタンは、ドラッグ&ドロップで位置を変更することができます。

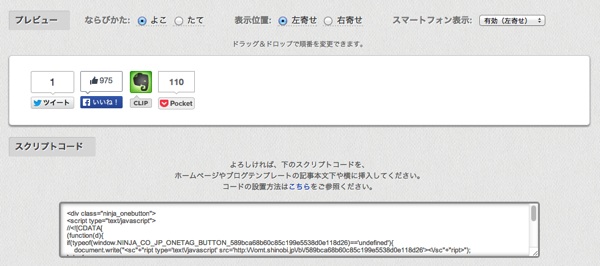
最後はプレビューして、コードを取得して、ソーシャルボタンを貼り付けたい場所にそのコードをペーストすればOKです。

並べ方を縦横で変更したり、表示位置の右寄せ、左寄せの調整、さらにはスマートフォン対応も設定することができます。表示するソーシャルボタンに変更や位置の修正は、管理画面から行えば、自動的にブログにも反映されます。
「忍者おまとめボタン」アクセス解析もできる
さらに興味深いのは、アクセス解析ができるところです。

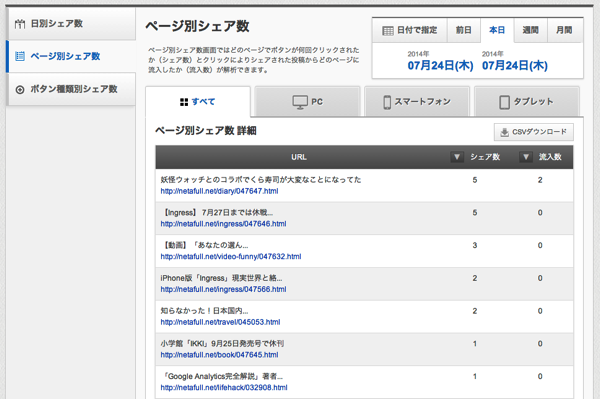
日別。どのくらいシェアされたか、そこからどのくらいの流入があったか分かる訳ですね。

どのページがシェアされたか分かる! 面白い! しかもPCとスマートフォンとタブレットの違いまで把握できますよ!

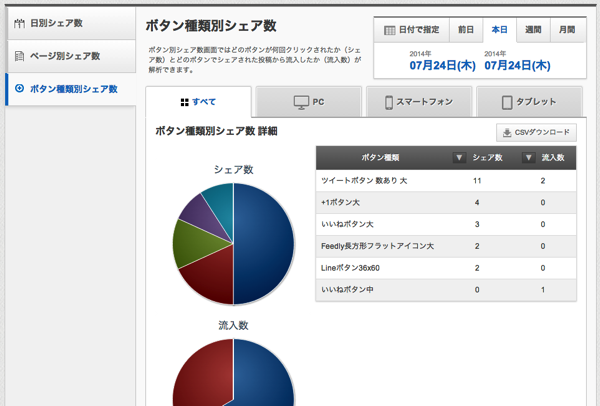
さらに面白いと思ったのが、ボタン種類別シェア数です。つまりは、ボタンの効果測定ができてしまうということです。大きい方がいいのか小さい方がいいのか、なんていう実験もできそうですね。
「忍者おまとめボタン」試してみて下さい
これからソーシャルボタンを使おうと思っていた人、複数のソーシャルボタンを手軽に管理したいと思っていた人、には便利サービスだと思います!