
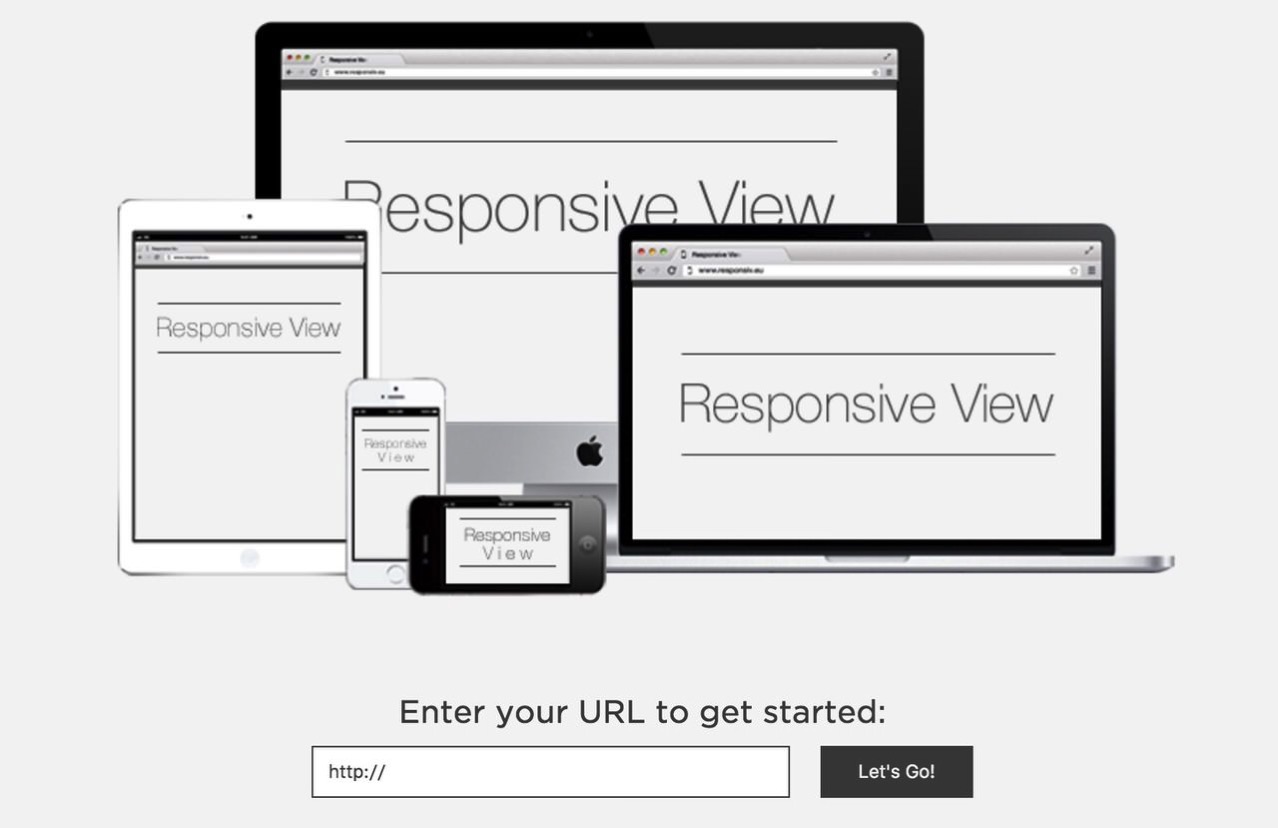
URLを入力したサイトが、レスポンシブデザインでどんな見栄えになるかを確認できる「Responsive View」というサイトがありました。試してみると、シンプルでなかなか良い感じ。同種のサイトやウェブブラウザの機能拡張などもあるかもしれませんが、これも覚えておいても良いと思います。
指定したウェブサイトがレスポンシブ対応されているか確認できるサイト「Responsive View」 | ライフハッカー[日本版]という記事で紹介されていました。
iPhoneやiPad、Mac Bookで閲覧したときの表示具合を確認できます。iPhoneだと横画面にしたときの様子も確認できます。
そういえば、ネタフルの動作確認というか、ブログデザインの変更は実機で確認していることが多かったのですが「Responsive View」を使うと簡単です。
手元にないPCや、古いiPhoneもチェックできるのが良いですね!
「Responsive View」を試してみる
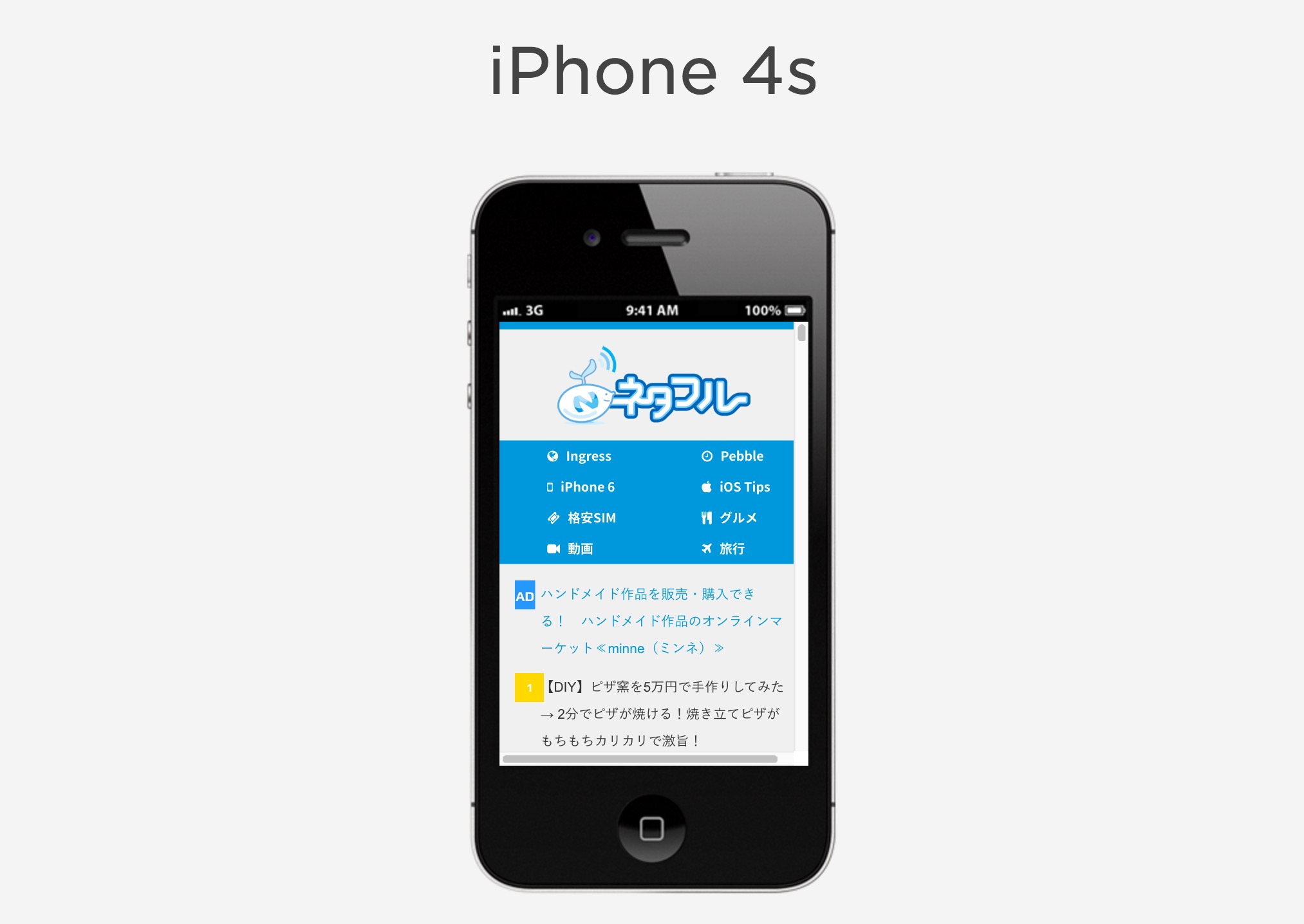
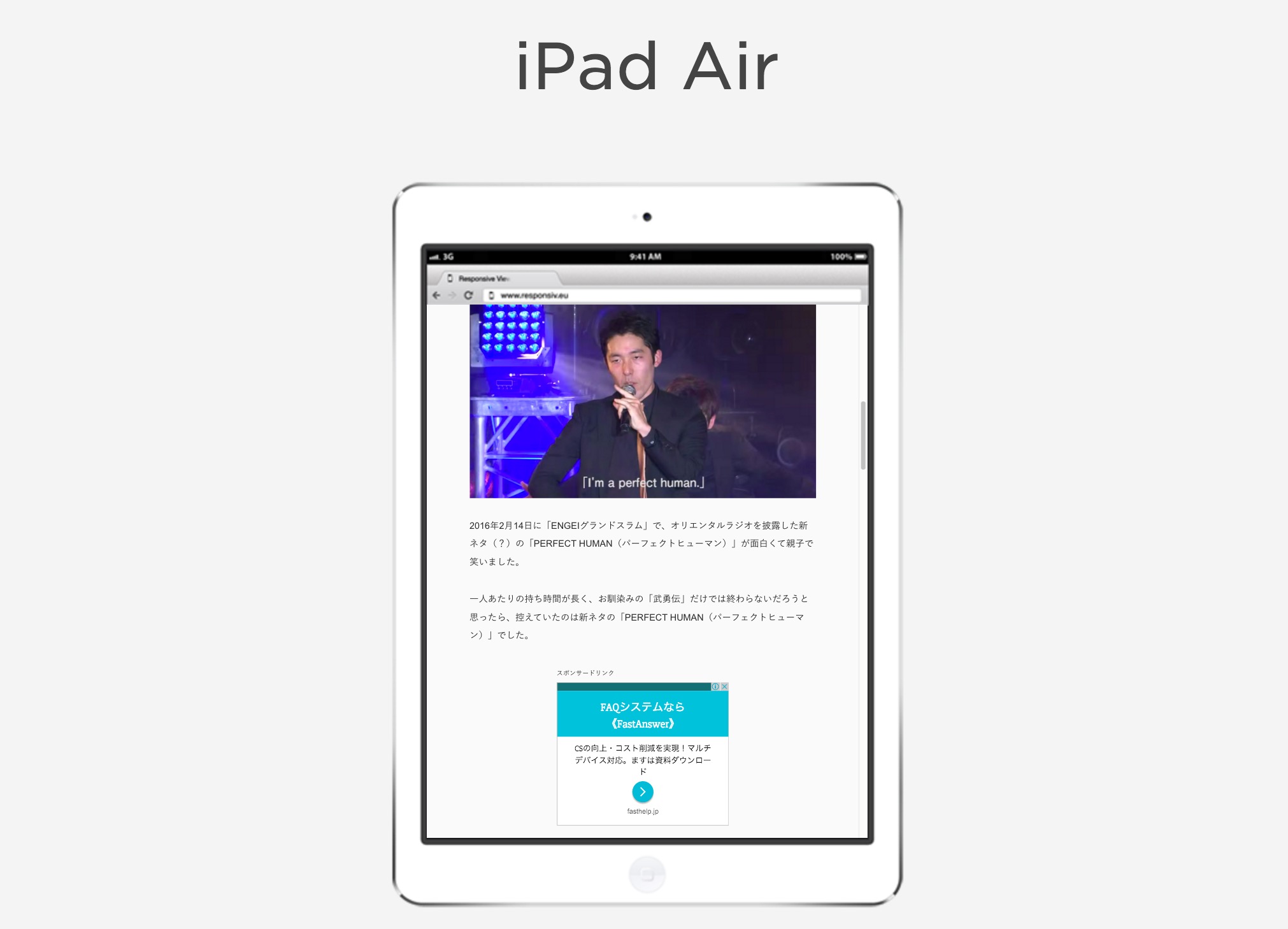
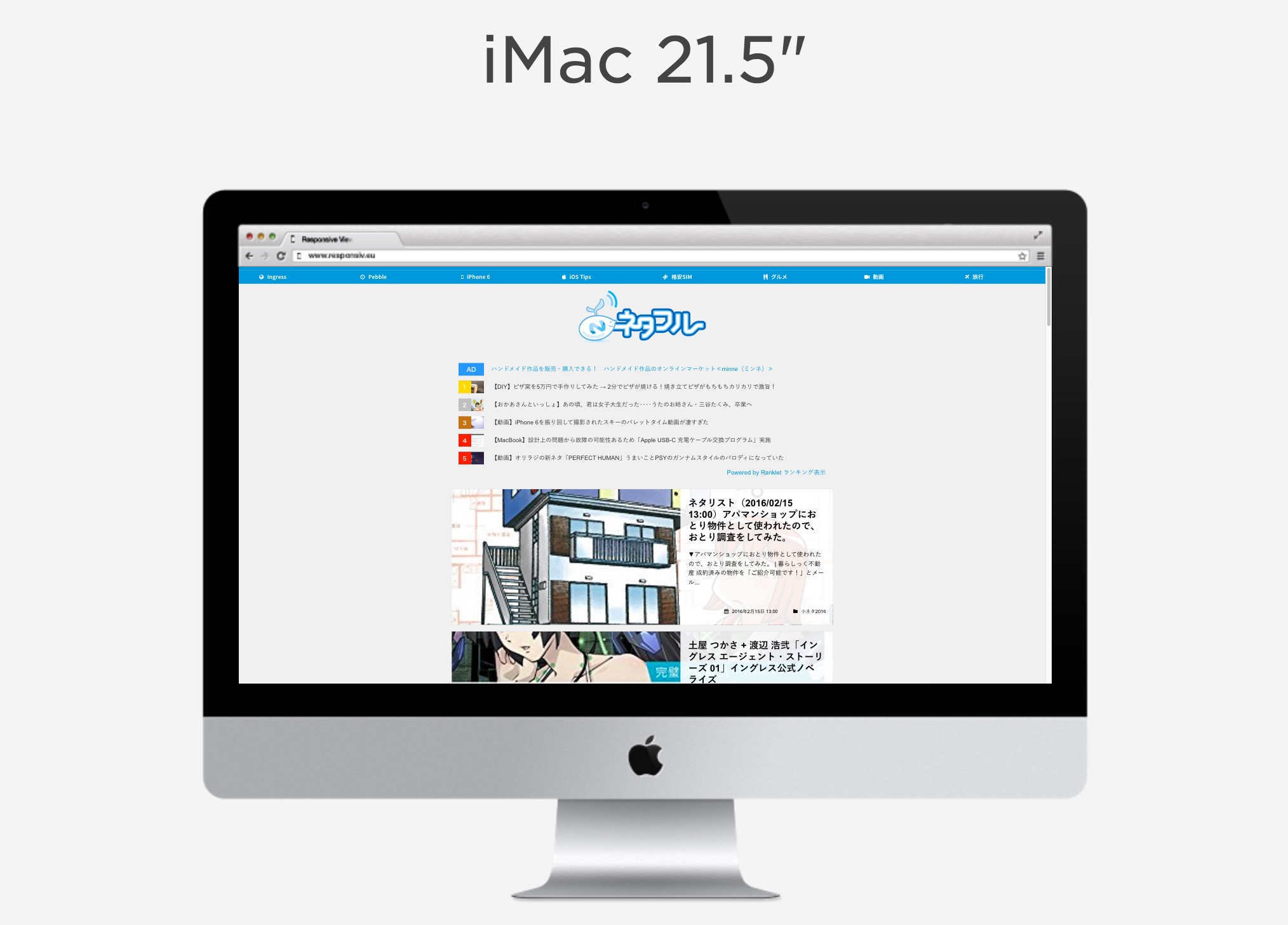
ネタフルで試してみました。





画面の中のリンクもクリックし、サイトの遷移を確認することができます。様々な環境でのデザインチェックが簡単にできます(Apple系に限られますが)。
チェックできるのは以下の通りです。
・iPhone 6 Plus
・iPhone 6
・iPhone 5s
・iPhone 4s
・iPad Air
・Macbook Air 11″
・Macbook Pro Retina 13″
・Macbook Pro Retina 15″
・iMac 21.5″
・iMac 27″