MovableTypeからWordPressへパーマリンクを引き継いで移行する方法というエントリーを書いたところ、静的生成と動的生成、Webページをビルドするコストは誰が支払うべきなのかからトラックバックを頂きました。
…しかし、ちょっと待ってください。どうして16,000程度のエントリー数で2時間も掛かるのでしょうか?
どうして2時間もかかるのか?
というのはぼくも知りたいのですが、恐らく使用しているサーバの性能かもしれません。
技術者ではないのでどのあたりがボトルネックになっているのか分かりませんが、もし解消する術が分かれば試してみたいところではあります。
もしくはサーバ性能のせいだということがはっきりと分かれば、サーバ移転も視野に入れたいと思っています。しかし、サーバ移転も簡単ではないので、そこは最終手段としたいところです。
というところで、このリビルドの負荷に関して友人たちとSkypeで話していたところで、いくつか負荷軽減対策となるようなアドバイスを貰いました。
まず一点目は「モジュール」の利用を抑えること。テンプレートで共通使用するパーツとして「モジュール」を作成しておくと、確かに管理は便利です。例えばヘッダーだったりフッターであったり。
しかしモジュールを呼び出すことで、少なからず負荷がかかることがあるようで、モジュールではなくファイルとする方法があるそうです。
それが<$MTInclude file…$>を利用する方法で、ファイルとして直接、呼び出すのだそうです。もちろんテンプレートに直接、書き込んでも良いです。
そしてもう一点、MTタグを減らすというものです。MTタグを使用すると呼び出しがかかりますから、それもなくしてしまおうというものです。
もちろん必要なMTタグは必要ですから、代替しても大丈夫なもの、ということですね。例えば<$MTBlogURL$>はブログのURLですから、これは https://netaful.jp/ としても問題ないです。
以上の2点、簡単ですし大きな効果は得られないかもしれませんが、チリも積もれば‥‥ということで、ネタフルでも対策してみました。
モジュールは5カ所くらい、<$MTBlogURL$>も10カ所くらいは無くすことができたでしょうか。試しにリビルドしてみると、確かに体感できるくらいのスピードアップは果たせているようです。
これからも細々と気づいたところは直していきたいと思っていますが、最後はサーバ移転が必要になると思いますので、心の準備と知識の準備はしておきたいと思います。
あと個人的な気持ちを書いておくと、動的生成よりは静的生成の方が好みです。
「動的生成の CMS で、消えたように見えるリビルド作業は、決して消え去ってしまったわけではなく、別の形で別のところに大きな負担となってのしかかかってくる」というのは確かにその通りで、同じサーバ内でPHPのプログラムを動かしていたりするとよく分かります。
もちろんサーバの設定やノウハウでなんとかなるのでしょうが、そこまで一人で対応していくのはやはり大変で‥‥。
と考えると、たまのリビルドには時間がかかりますが、普段はあまり負荷を気にしなくても良い静的生成、つまりMovable Typeは安心感が高いです(個人的に)。
最後に関連エントリーとして、MovableType, 再構築の高速化(<$MTInclude file…$gt;とBackground Rebuilder Plugin)。も参考にさせて頂きました。
<$MTInclude file…$>について検索していてたどり着いたのですが、ここで紹介されていた「MovableType Background Rebuilder Plugin」がグッドです。
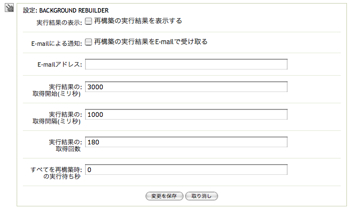
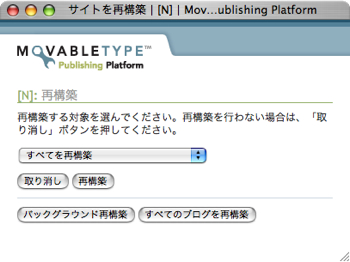
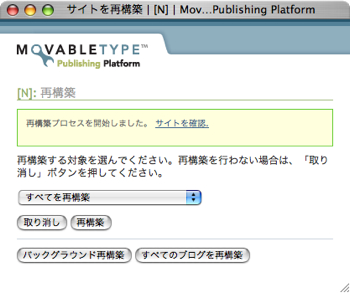
「再構築」をバックグラウンドで行うプラグインです。あの、クルクルまわるのを見なくても良くなります。「タイムアウト」でお悩みの方もお試しくださいませ。
再構築のウィンドウを閉じると、途中でリビルドが終わってしまうので、リビルドを始めると終わるまでマシンを閉じることができずに不便に感じることもあったのですが、これを使えば大丈夫です。
リビルド終了後に、メールでお知らせしてくれる機能もあります。